Markdown Product

Duration
3 weeks
Client
Renner
Category
Data Product
Context
Renner is a well-established and popular fashion retail brand in Brazil, a leader in omnichannel fashion retail, known for offering a diverse and fashionable selection of clothing for men, women, and children.
Markdown is a decision support data product that assists the planning department in making price/label adjustments to an item throughout its in-store lifecycle. In this case, the markdown product had already been launched as a Minimum Viable Product (MVP), and strategic action was needed to understand how to drive user engagement. In this case, my role as a product designer consultant involved a comprehensive understanding of user needs and business goals, facilitating collaborative workshops, guiding the design process, and ensuring the final solution met everyone's goals and expectations.
🎯 Design Sprint Planning
The Design Sprint was chosen as it facilitates quick and structured results through interaction between users and the technical team. This phase allowed us to align the expectations of everyone involved with the current context and define our actions in accordance with our objective. Within this phase, the following steps were included:
Business Immersion
User interviews and journey mapping
Material for Lightning Talks
Alignment to the workshop
Business Immersion
The immersion process comprised an interview with the Product Owner, aiming to comprehend the business goals, map needs/problems, and identify the target audience. Information obtained during this phase included:
The imperative for the markdown product to generate more revenue for the company.
The challenge of engaging users in product usage, given their preference for Excel.
The necessity for the technical team to enhance Artificial Intelligence through data collected from product usage.
User interviews and journey mapping:
User interviews and journey mapping provided valuable insights into users' daily routines, processes, pain points, opportunities, and needs. The individuals interviewed included:
Planner for Women's Apparel
Planner for Children's Apparel
Men's Apparel Planning Manager
Key pain points and needs identified through these interviews were as follows:
Users perceived the repricing process in Excel to be faster than using the Markdown product.
Excel allowed for mass actions and various types of filters, features lacking in the Markdown product.
Users emphasized the importance of being able to adjust the price/label of all colors of an item or only specific ones, such as a T-shirt (parent item) and its colors (children items), a capability not supported by the product.
Frustration arose from the Markdown product's process, where each action was performed within a dialog, causing delays.
The Markdown product required a justification for each action, contributing to further delays and user annoyance.
Users lacked confidence in the information presented within the Markdown product interface.
Material for Lightning Talks
Synthesizing all the information gathered in the preceding processes, we made a comprehensive board illustrating the user journey in both the manual Excel-based markdown process and the Markdown product. This board also highlighted identified pain points and areas of concern associated with the entire process.

Workshop alignment
During the workshop alignment session, following a concise presentation of the research results, we engaged in discussions with the Product Owner, Product Manager, and the team. The key points addressed included:
Emphasizing the significance of clearly communicating our objective to users, aiming to prevent misconceptions and misguided expectations.
Encouraging active team participation in the workshop to glean additional insights beneficial for technical development.
Collaboratively deciding on the guest list and establishing a schedule for the upcoming Design Sprint.
🎯 Design Sprint
After organizing the survey results and coordinating with the technical team, Product Owner, and Product Manager, the Design Sprint was implemented. The workshop included the following participants:
3 Repricing Planning Analysts (with one serving as the decision-maker)
1 Repricing Planning Manager
1 Data Analyst
1 Technical Leader of Software Engineering
1 Technical Leader of Data Science
1 Technical Leader of Machine Learning
2 Product Designers
1 Product Owner
1 Product Manager
In this workshop, a series of exercises were thoughtfully structured and tailored to the specific context. The duration was deliberately condensed to three consecutive days, each session averaging around two hours (excluding the prototype and validation stage). This adjustment was made to accommodate the active participation of the invited guests throughout the workshop.
Day 1 - Mapping challenges and optimistic scenario
On the first day of the Design Sprint, the session commenced with a presentation of the survey results alongside the User Journey. As a warm-up exercise, guests were prompted to articulate challenges through "How might we" statements, aligning with the scenario presented. The most pivotal challenges, determined by group votes, were systematically organized and correlated with the User Journey.
Subsequently, participants engaged in envisioning optimistic scenarios for two years ahead, focusing on the engagement strategy for the Markdown product. The decision-maker then selected the scenario with the highest group consensus. Towards the conclusion of the day, participants articulated challenges that could impede optimal success using "How might we" statements.
Three of these challenges were strategically chosen for exploration by the end of the Design Sprint. The culmination of the first day provided a comprehensive understanding of the challenges, setting the stage for devising effective solutions to achieve the envisioned optimistic scenario in the future.

Day 2 - Generate creative solutions
Building on the momentum of the Design Sprint, the second day was dedicated to generating and developing creative solutions for the challenges identified on the initial day. A series of structured exercises facilitated this creative process, including:
Lightning Demos: Igniting creativity by showcasing quick demonstrations.
Notes: Organizing ideas efficiently for collaborative exploration.Sketching: Visually representing solution ideas to enhance understanding.
Crazy 8s: Encouraging diverse ideation by exploring various expressions on canvas.
Concept Solution: Refining and developing the most promising ideas into clear and understandable representations.
By the day's end, the Concept Solution exercise produced a comprehensive and coherent depiction of each guest's proposed solution. These representations would subsequently serve as valuable input for the upcoming prototyping phase.

Day 3 - Define
Initiating the third day, guests actively participated in a collaborative exercise where they placed their conceptual solutions on a shared board. Through the use of red dots, a heat map emerged, illustrating the collective preference for ideas that resonated the most.
Subsequently, each guest meticulously examined the presented solutions, providing a justification for their vote. This process aimed to discern and highlight options that effectively addressed the Design Sprint issues and would serve as inspirational foundations for the upcoming prototype phase.

Then, the guests elaborated user flows containing a maximum of six steps and presented their versions, and the decision maker cast his vote to choose the flow that best represented the ideal journey.

Finally, the flow was detailed for each stage in the storyboard, allowing the exploration of elements, information, and voted actions, using the areas with the largest heat map, always considering the previously voted conceptual solutions. As a result of the third day, I obtained inputs to advance to the moment of elaboration and validation of the prototype of the solution.

Prototype and validate
This step was segmented into phases of prototyping, technical validation, and user validation, spanning approximately three weeks for completion. Initially, I examined the user journey within the Markdown product to discern the flow a user would traverse. This comprehensive analysis enabled me to identify opportunities, gather insights, and pinpoint existing pain points.
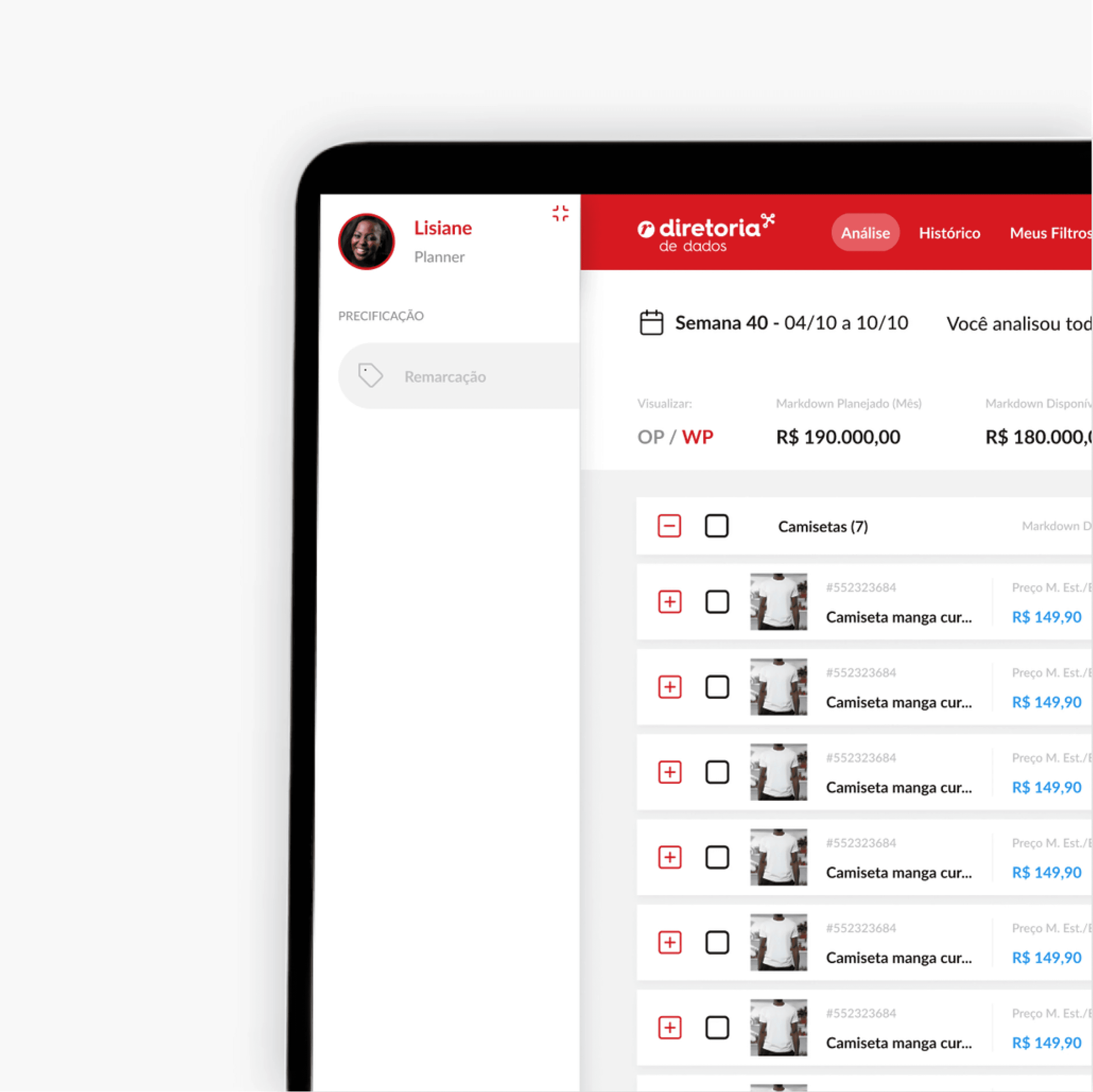
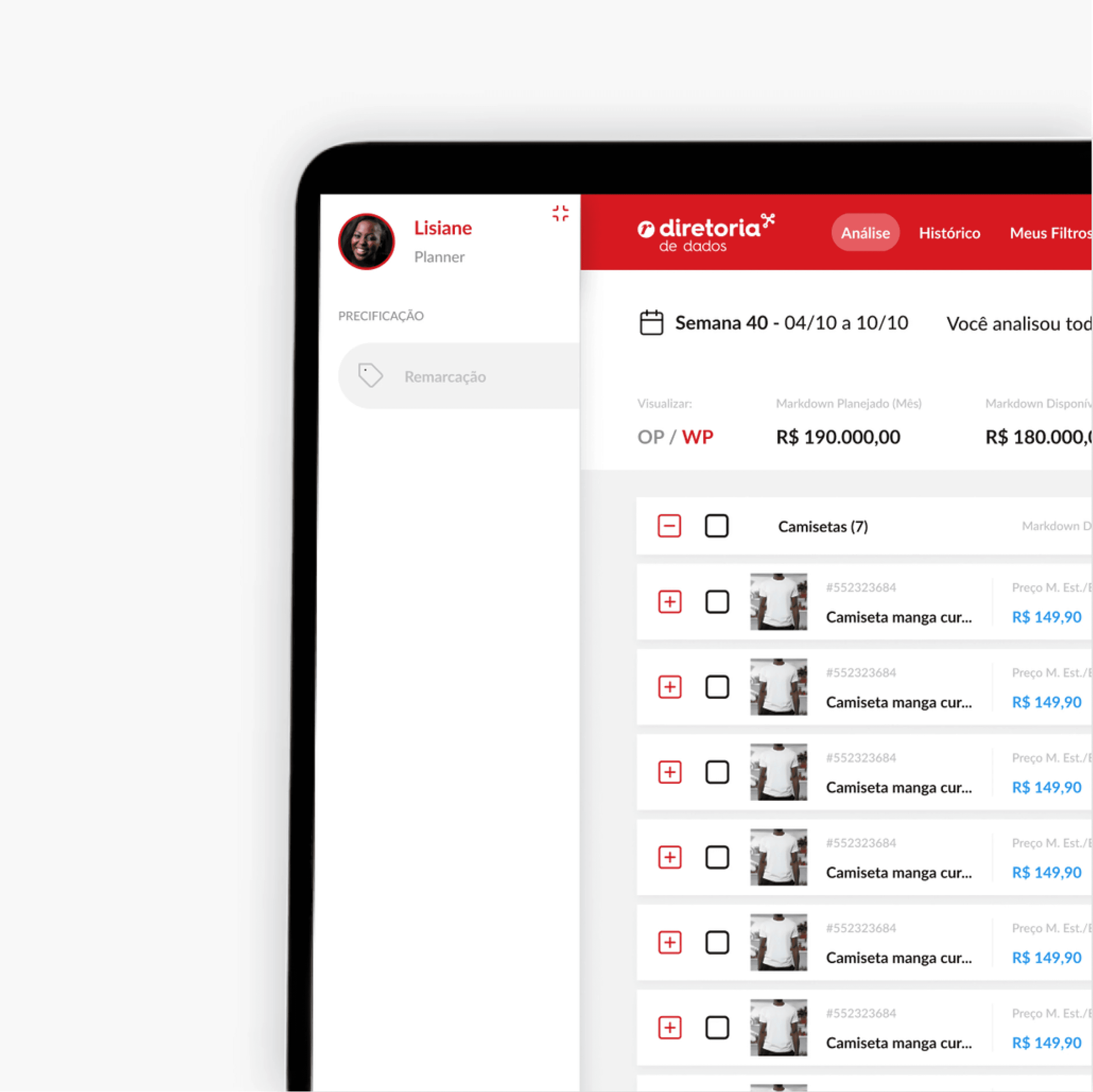
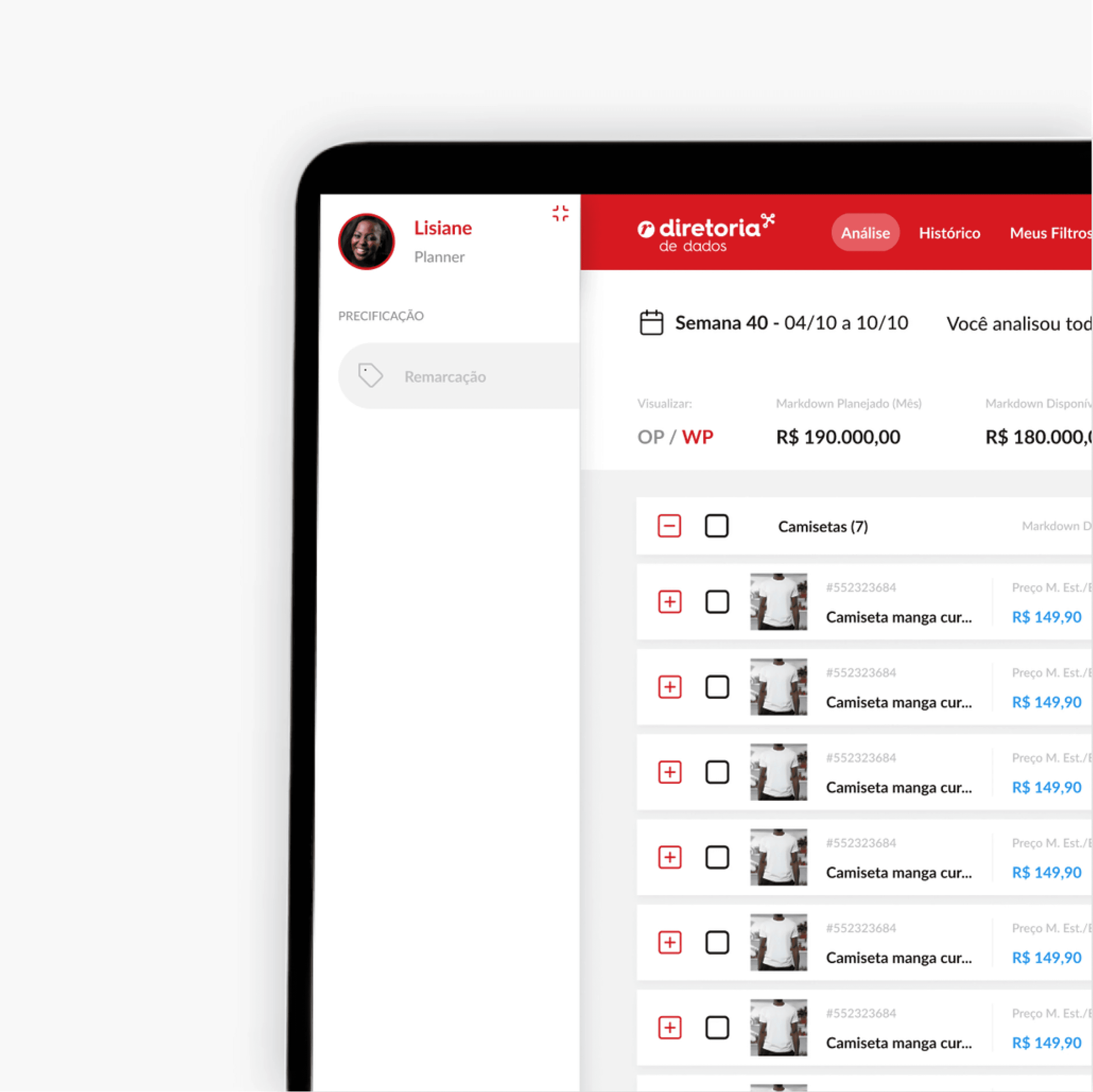
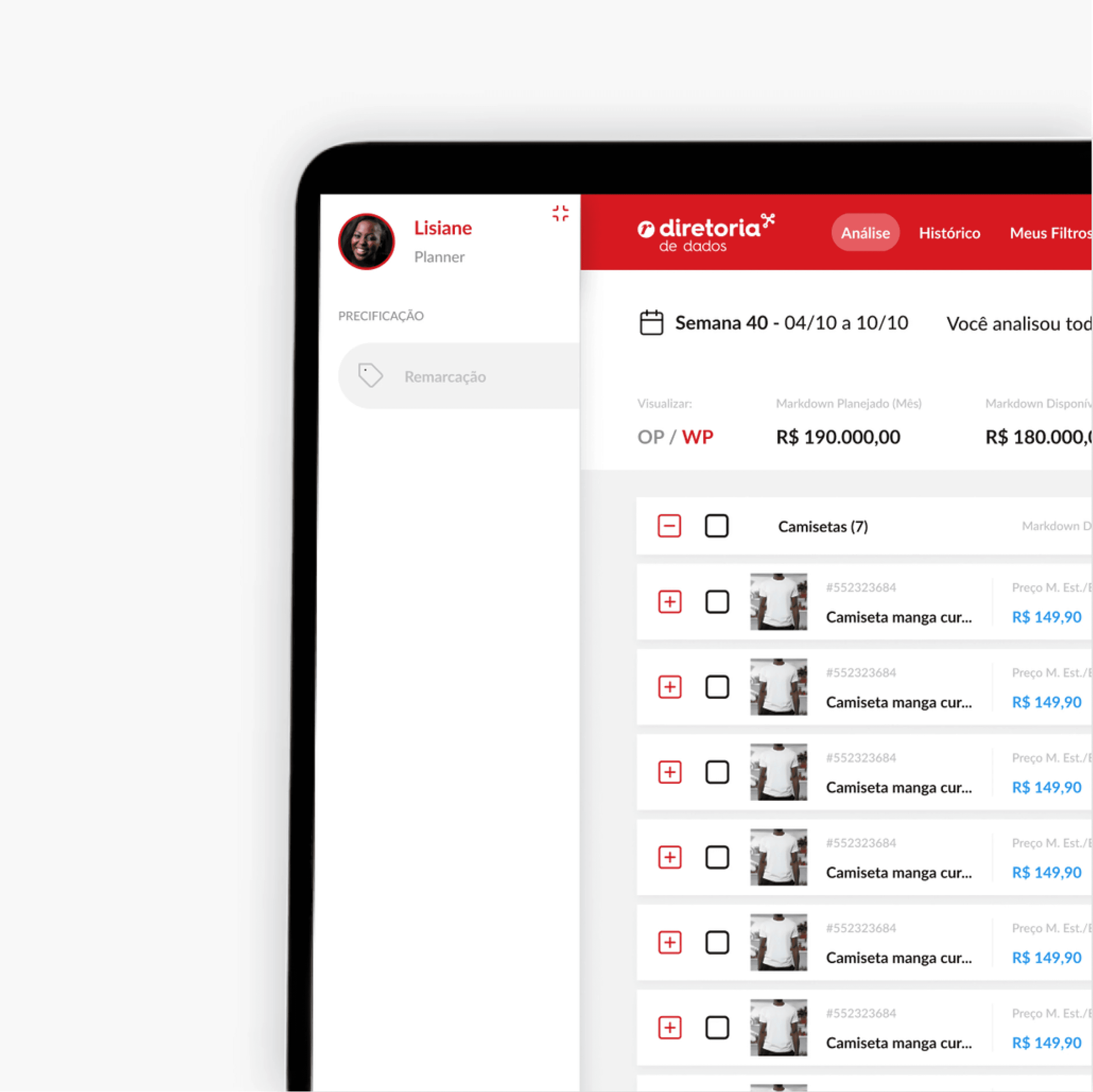
Here are some snapshots of the product screens prior to the new layout, along with noteworthy observations:

Then, I decided to draw sketches of solutions to explore ideas and identify problems and opportunities. In addition, they helped me in making decisions about the insertion of elements and information architecture, enabling greater assertiveness when I started the prototype in Figma.

For the high fidelity prototype, I utilized the Design System developed by the data products department, which offered me agility, accuracy, and standardization in each screen. During the prototype development, specific attention was given to incorporating the insights and feedback obtained from the analysis and Design Sprint. This ensured that the prototype accurately reflected the desired improvements and addressed the identified pain points. The aim was to create a solution that closely aligned with user expectations and needs. Technical considerations, such as performance and feasibility, were also taken into account during this phase. The feedback and insights gained allowed for setting the stage for the subsequent user validation phase.

The usability testing phase was conducted with the primary goal of ensuring that the developed solution aligned with the needs identified by users during the Design Sprint, thereby minimizing unforeseen issues and potential rework for the squad during the subsequent development phase.
To execute this step effectively, we meticulously crafted a comprehensive research roadmap. This roadmap clearly outlined the objectives and hypotheses we aimed to validate. Identifying common tasks performed by users in their daily routines, we developed prototypes to evaluate usability and gather valuable insights.
Each user, guided by written tasks, was instructed to "think aloud" while interacting with the prototype. The feedback and observations from these sessions guided several screen adjustments:
Providing greater clarity for the information displayed on the screen.
Reviewing and adjusting the naming of certain metrics.
Improving the positioning of elements on the screen to optimize information hierarchy.
Enhancing the use of colors and icons for easier identification of displayed information and its status.
Including new metrics and additional supporting data for better decision-making.
Removing justifications for price/label editing for items suggested by the repricing product.
Upon implementing these adjustments based on user testing, the prototype underwent a subsequent presentation and validation by the users. The successful outcome of this validation can be observed in the video below, simulating a repricing process:
🎯 Delivery
Having obtained validation and implemented necessary adjustments, including addressing all edge cases, the next step in the process was the preparation for the Handoff. This involved finalizing all documentation for the team, coupled with the mapping of Hotjar events to facilitate future report extraction.

🎯 Conclusion
With the successful validation of the prototype, users were seamlessly integrated into the Markdown product, experiencing a more personalized, intuitive, and agile interface. This enhanced user experience instilled confidence among users, particularly in following suggestions, as they now had access to more data for forecasting the impact of margin on sales and on-screen budget.
Throughout the development process, users actively engaged in testing features in the staging environment as we progressively released them. This approach allowed for comprehensive validation before deploying the features to the production environment. Simultaneously, the design process fostered a sense of user inclusion, with their feedback being actively acknowledged and incorporated.
Reflecting on the project one year after its completion, the Markdown product demonstrated its substantial impact by saving approximately $47 million USD for the company. This noteworthy achievement underscored the success of the collaborative efforts in enhancing the product's functionality and meeting the overarching business goals.
Markdown Product

Duration
3 weeks
Client
Renner
Category
Data Product
Context
Renner is a well-established and popular fashion retail brand in Brazil, a leader in omnichannel fashion retail, known for offering a diverse and fashionable selection of clothing for men, women, and children.
Markdown is a decision support data product that assists the planning department in making price/label adjustments to an item throughout its in-store lifecycle. In this case, the markdown product had already been launched as a Minimum Viable Product (MVP), and strategic action was needed to understand how to drive user engagement. In this case, my role as a product designer consultant involved a comprehensive understanding of user needs and business goals, facilitating collaborative workshops, guiding the design process, and ensuring the final solution met everyone's goals and expectations.
🎯 Design Sprint Planning
The Design Sprint was chosen as it facilitates quick and structured results through interaction between users and the technical team. This phase allowed us to align the expectations of everyone involved with the current context and define our actions in accordance with our objective. Within this phase, the following steps were included:
Business Immersion
User interviews and journey mapping
Material for Lightning Talks
Alignment to the workshop
Business Immersion
The immersion process comprised an interview with the Product Owner, aiming to comprehend the business goals, map needs/problems, and identify the target audience. Information obtained during this phase included:
The imperative for the markdown product to generate more revenue for the company.
The challenge of engaging users in product usage, given their preference for Excel.
The necessity for the technical team to enhance Artificial Intelligence through data collected from product usage.
User interviews and journey mapping:
User interviews and journey mapping provided valuable insights into users' daily routines, processes, pain points, opportunities, and needs. The individuals interviewed included:
Planner for Women's Apparel
Planner for Children's Apparel
Men's Apparel Planning Manager
Key pain points and needs identified through these interviews were as follows:
Users perceived the repricing process in Excel to be faster than using the Markdown product.
Excel allowed for mass actions and various types of filters, features lacking in the Markdown product.
Users emphasized the importance of being able to adjust the price/label of all colors of an item or only specific ones, such as a T-shirt (parent item) and its colors (children items), a capability not supported by the product.
Frustration arose from the Markdown product's process, where each action was performed within a dialog, causing delays.
The Markdown product required a justification for each action, contributing to further delays and user annoyance.
Users lacked confidence in the information presented within the Markdown product interface.
Material for Lightning Talks
Synthesizing all the information gathered in the preceding processes, we made a comprehensive board illustrating the user journey in both the manual Excel-based markdown process and the Markdown product. This board also highlighted identified pain points and areas of concern associated with the entire process.

Workshop alignment
During the workshop alignment session, following a concise presentation of the research results, we engaged in discussions with the Product Owner, Product Manager, and the team. The key points addressed included:
Emphasizing the significance of clearly communicating our objective to users, aiming to prevent misconceptions and misguided expectations.
Encouraging active team participation in the workshop to glean additional insights beneficial for technical development.
Collaboratively deciding on the guest list and establishing a schedule for the upcoming Design Sprint.
🎯 Design Sprint
After organizing the survey results and coordinating with the technical team, Product Owner, and Product Manager, the Design Sprint was implemented. The workshop included the following participants:
3 Repricing Planning Analysts (with one serving as the decision-maker)
1 Repricing Planning Manager
1 Data Analyst
1 Technical Leader of Software Engineering
1 Technical Leader of Data Science
1 Technical Leader of Machine Learning
2 Product Designers
1 Product Owner
1 Product Manager
In this workshop, a series of exercises were thoughtfully structured and tailored to the specific context. The duration was deliberately condensed to three consecutive days, each session averaging around two hours (excluding the prototype and validation stage). This adjustment was made to accommodate the active participation of the invited guests throughout the workshop.
Day 1 - Mapping challenges and optimistic scenario
On the first day of the Design Sprint, the session commenced with a presentation of the survey results alongside the User Journey. As a warm-up exercise, guests were prompted to articulate challenges through "How might we" statements, aligning with the scenario presented. The most pivotal challenges, determined by group votes, were systematically organized and correlated with the User Journey.
Subsequently, participants engaged in envisioning optimistic scenarios for two years ahead, focusing on the engagement strategy for the Markdown product. The decision-maker then selected the scenario with the highest group consensus. Towards the conclusion of the day, participants articulated challenges that could impede optimal success using "How might we" statements.
Three of these challenges were strategically chosen for exploration by the end of the Design Sprint. The culmination of the first day provided a comprehensive understanding of the challenges, setting the stage for devising effective solutions to achieve the envisioned optimistic scenario in the future.

Day 2 - Generate creative solutions
Building on the momentum of the Design Sprint, the second day was dedicated to generating and developing creative solutions for the challenges identified on the initial day. A series of structured exercises facilitated this creative process, including:
Lightning Demos: Igniting creativity by showcasing quick demonstrations.
Notes: Organizing ideas efficiently for collaborative exploration.Sketching: Visually representing solution ideas to enhance understanding.
Crazy 8s: Encouraging diverse ideation by exploring various expressions on canvas.
Concept Solution: Refining and developing the most promising ideas into clear and understandable representations.
By the day's end, the Concept Solution exercise produced a comprehensive and coherent depiction of each guest's proposed solution. These representations would subsequently serve as valuable input for the upcoming prototyping phase.

Day 3 - Define
Initiating the third day, guests actively participated in a collaborative exercise where they placed their conceptual solutions on a shared board. Through the use of red dots, a heat map emerged, illustrating the collective preference for ideas that resonated the most.
Subsequently, each guest meticulously examined the presented solutions, providing a justification for their vote. This process aimed to discern and highlight options that effectively addressed the Design Sprint issues and would serve as inspirational foundations for the upcoming prototype phase.

Then, the guests elaborated user flows containing a maximum of six steps and presented their versions, and the decision maker cast his vote to choose the flow that best represented the ideal journey.

Finally, the flow was detailed for each stage in the storyboard, allowing the exploration of elements, information, and voted actions, using the areas with the largest heat map, always considering the previously voted conceptual solutions. As a result of the third day, I obtained inputs to advance to the moment of elaboration and validation of the prototype of the solution.

Prototype and validate
This step was segmented into phases of prototyping, technical validation, and user validation, spanning approximately three weeks for completion. Initially, I examined the user journey within the Markdown product to discern the flow a user would traverse. This comprehensive analysis enabled me to identify opportunities, gather insights, and pinpoint existing pain points.
Here are some snapshots of the product screens prior to the new layout, along with noteworthy observations:

Then, I decided to draw sketches of solutions to explore ideas and identify problems and opportunities. In addition, they helped me in making decisions about the insertion of elements and information architecture, enabling greater assertiveness when I started the prototype in Figma.

For the high fidelity prototype, I utilized the Design System developed by the data products department, which offered me agility, accuracy, and standardization in each screen. During the prototype development, specific attention was given to incorporating the insights and feedback obtained from the analysis and Design Sprint. This ensured that the prototype accurately reflected the desired improvements and addressed the identified pain points. The aim was to create a solution that closely aligned with user expectations and needs. Technical considerations, such as performance and feasibility, were also taken into account during this phase. The feedback and insights gained allowed for setting the stage for the subsequent user validation phase.

The usability testing phase was conducted with the primary goal of ensuring that the developed solution aligned with the needs identified by users during the Design Sprint, thereby minimizing unforeseen issues and potential rework for the squad during the subsequent development phase.
To execute this step effectively, we meticulously crafted a comprehensive research roadmap. This roadmap clearly outlined the objectives and hypotheses we aimed to validate. Identifying common tasks performed by users in their daily routines, we developed prototypes to evaluate usability and gather valuable insights.
Each user, guided by written tasks, was instructed to "think aloud" while interacting with the prototype. The feedback and observations from these sessions guided several screen adjustments:
Providing greater clarity for the information displayed on the screen.
Reviewing and adjusting the naming of certain metrics.
Improving the positioning of elements on the screen to optimize information hierarchy.
Enhancing the use of colors and icons for easier identification of displayed information and its status.
Including new metrics and additional supporting data for better decision-making.
Removing justifications for price/label editing for items suggested by the repricing product.
Upon implementing these adjustments based on user testing, the prototype underwent a subsequent presentation and validation by the users. The successful outcome of this validation can be observed in the video below, simulating a repricing process:
🎯 Delivery
Having obtained validation and implemented necessary adjustments, including addressing all edge cases, the next step in the process was the preparation for the Handoff. This involved finalizing all documentation for the team, coupled with the mapping of Hotjar events to facilitate future report extraction.

🎯 Conclusion
With the successful validation of the prototype, users were seamlessly integrated into the Markdown product, experiencing a more personalized, intuitive, and agile interface. This enhanced user experience instilled confidence among users, particularly in following suggestions, as they now had access to more data for forecasting the impact of margin on sales and on-screen budget.
Throughout the development process, users actively engaged in testing features in the staging environment as we progressively released them. This approach allowed for comprehensive validation before deploying the features to the production environment. Simultaneously, the design process fostered a sense of user inclusion, with their feedback being actively acknowledged and incorporated.
Reflecting on the project one year after its completion, the Markdown product demonstrated its substantial impact by saving approximately $47 million USD for the company. This noteworthy achievement underscored the success of the collaborative efforts in enhancing the product's functionality and meeting the overarching business goals.
Markdown Product

3 weeks
Renner
Data Product
Context
Renner is a well-established and popular fashion retail brand in Brazil, a leader in omnichannel fashion retail, known for offering a diverse and fashionable selection of clothing for men, women, and children.
Markdown is a decision support data product that assists the planning department in making price/label adjustments to an item throughout its in-store lifecycle. In this case, the markdown product had already been launched as a Minimum Viable Product (MVP), and strategic action was needed to understand how to drive user engagement. In this case, my role as a product designer consultant involved a comprehensive understanding of user needs and business goals, facilitating collaborative workshops, guiding the design process, and ensuring the final solution met everyone's goals and expectations.
🎯 Design Sprint Planning
The Design Sprint was chosen as it facilitates quick and structured results through interaction between users and the technical team. This phase allowed us to align the expectations of everyone involved with the current context and define our actions in accordance with our objective. Within this phase, the following steps were included:
Business Immersion
User interviews and journey mapping
Material for Lightning Talks
Alignment to the workshop
Business Immersion
The immersion process comprised an interview with the Product Owner, aiming to comprehend the business goals, map needs/problems, and identify the target audience. Information obtained during this phase included:
The imperative for the markdown product to generate more revenue for the company.
The challenge of engaging users in product usage, given their preference for Excel.
The necessity for the technical team to enhance Artificial Intelligence through data collected from product usage.
User interviews and journey mapping:
User interviews and journey mapping provided valuable insights into users' daily routines, processes, pain points, opportunities, and needs. The individuals interviewed included:
Planner for Women's Apparel
Planner for Children's Apparel
Men's Apparel Planning Manager
Key pain points and needs identified through these interviews were as follows:
Users perceived the repricing process in Excel to be faster than using the Markdown product.
Excel allowed for mass actions and various types of filters, features lacking in the Markdown product.
Users emphasized the importance of being able to adjust the price/label of all colors of an item or only specific ones, such as a T-shirt (parent item) and its colors (children items), a capability not supported by the product.
Frustration arose from the Markdown product's process, where each action was performed within a dialog, causing delays.
The Markdown product required a justification for each action, contributing to further delays and user annoyance.
Users lacked confidence in the information presented within the Markdown product interface.
Material for Lightning Talks
Synthesizing all the information gathered in the preceding processes, we made a comprehensive board illustrating the user journey in both the manual Excel-based markdown process and the Markdown product. This board also highlighted identified pain points and areas of concern associated with the entire process.

Workshop alignment
During the workshop alignment session, following a concise presentation of the research results, we engaged in discussions with the Product Owner, Product Manager, and the team. The key points addressed included:
Emphasizing the significance of clearly communicating our objective to users, aiming to prevent misconceptions and misguided expectations.
Encouraging active team participation in the workshop to glean additional insights beneficial for technical development.
Collaboratively deciding on the guest list and establishing a schedule for the upcoming Design Sprint.
🎯 Design Sprint
After organizing the survey results and coordinating with the technical team, Product Owner, and Product Manager, the Design Sprint was implemented. The workshop included the following participants:
3 Repricing Planning Analysts (with one serving as the decision-maker)
1 Repricing Planning Manager
1 Data Analyst
1 Technical Leader of Software Engineering
1 Technical Leader of Data Science
1 Technical Leader of Machine Learning
2 Product Designers
1 Product Owner
1 Product Manager
In this workshop, a series of exercises were thoughtfully structured and tailored to the specific context. The duration was deliberately condensed to three consecutive days, each session averaging around two hours (excluding the prototype and validation stage). This adjustment was made to accommodate the active participation of the invited guests throughout the workshop.
Day 1 - Mapping challenges and optimistic scenario
On the first day of the Design Sprint, the session commenced with a presentation of the survey results alongside the User Journey. As a warm-up exercise, guests were prompted to articulate challenges through "How might we" statements, aligning with the scenario presented. The most pivotal challenges, determined by group votes, were systematically organized and correlated with the User Journey.
Subsequently, participants engaged in envisioning optimistic scenarios for two years ahead, focusing on the engagement strategy for the Markdown product. The decision-maker then selected the scenario with the highest group consensus. Towards the conclusion of the day, participants articulated challenges that could impede optimal success using "How might we" statements.
Three of these challenges were strategically chosen for exploration by the end of the Design Sprint. The culmination of the first day provided a comprehensive understanding of the challenges, setting the stage for devising effective solutions to achieve the envisioned optimistic scenario in the future.

Day 2 - Generate creative solutions
Building on the momentum of the Design Sprint, the second day was dedicated to generating and developing creative solutions for the challenges identified on the initial day. A series of structured exercises facilitated this creative process, including:
Lightning Demos: Igniting creativity by showcasing quick demonstrations.
Notes: Organizing ideas efficiently for collaborative exploration.Sketching: Visually representing solution ideas to enhance understanding.
Crazy 8s: Encouraging diverse ideation by exploring various expressions on canvas.
Concept Solution: Refining and developing the most promising ideas into clear and understandable representations.
By the day's end, the Concept Solution exercise produced a comprehensive and coherent depiction of each guest's proposed solution. These representations would subsequently serve as valuable input for the upcoming prototyping phase.

Day 3 - Define
Initiating the third day, guests actively participated in a collaborative exercise where they placed their conceptual solutions on a shared board. Through the use of red dots, a heat map emerged, illustrating the collective preference for ideas that resonated the most.
Subsequently, each guest meticulously examined the presented solutions, providing a justification for their vote. This process aimed to discern and highlight options that effectively addressed the Design Sprint issues and would serve as inspirational foundations for the upcoming prototype phase.

Then, the guests elaborated user flows containing a maximum of six steps and presented their versions, and the decision maker cast his vote to choose the flow that best represented the ideal journey.

Finally, the flow was detailed for each stage in the storyboard, allowing the exploration of elements, information, and voted actions, using the areas with the largest heat map, always considering the previously voted conceptual solutions. As a result of the third day, I obtained inputs to advance to the moment of elaboration and validation of the prototype of the solution.

Prototype and validate
This step was segmented into phases of prototyping, technical validation, and user validation, spanning approximately three weeks for completion. Initially, I examined the user journey within the Markdown product to discern the flow a user would traverse. This comprehensive analysis enabled me to identify opportunities, gather insights, and pinpoint existing pain points.
Here are some snapshots of the product screens prior to the new layout, along with noteworthy observations:

Then, I decided to draw sketches of solutions to explore ideas and identify problems and opportunities. In addition, they helped me in making decisions about the insertion of elements and information architecture, enabling greater assertiveness when I started the prototype in Figma.

For the high fidelity prototype, I utilized the Design System developed by the data products department, which offered me agility, accuracy, and standardization in each screen. During the prototype development, specific attention was given to incorporating the insights and feedback obtained from the analysis and Design Sprint. This ensured that the prototype accurately reflected the desired improvements and addressed the identified pain points. The aim was to create a solution that closely aligned with user expectations and needs. Technical considerations, such as performance and feasibility, were also taken into account during this phase. The feedback and insights gained allowed for setting the stage for the subsequent user validation phase.

The usability testing phase was conducted with the primary goal of ensuring that the developed solution aligned with the needs identified by users during the Design Sprint, thereby minimizing unforeseen issues and potential rework for the squad during the subsequent development phase.
To execute this step effectively, we meticulously crafted a comprehensive research roadmap. This roadmap clearly outlined the objectives and hypotheses we aimed to validate. Identifying common tasks performed by users in their daily routines, we developed prototypes to evaluate usability and gather valuable insights.
Each user, guided by written tasks, was instructed to "think aloud" while interacting with the prototype. The feedback and observations from these sessions guided several screen adjustments:
Providing greater clarity for the information displayed on the screen.
Reviewing and adjusting the naming of certain metrics.
Improving the positioning of elements on the screen to optimize information hierarchy.
Enhancing the use of colors and icons for easier identification of displayed information and its status.
Including new metrics and additional supporting data for better decision-making.
Removing justifications for price/label editing for items suggested by the repricing product.
Upon implementing these adjustments based on user testing, the prototype underwent a subsequent presentation and validation by the users. The successful outcome of this validation can be observed in the video below, simulating a repricing process:
🎯 Delivery
Having obtained validation and implemented necessary adjustments, including addressing all edge cases, the next step in the process was the preparation for the Handoff. This involved finalizing all documentation for the team, coupled with the mapping of Hotjar events to facilitate future report extraction.

🎯 Conclusion
With the successful validation of the prototype, users were seamlessly integrated into the Markdown product, experiencing a more personalized, intuitive, and agile interface. This enhanced user experience instilled confidence among users, particularly in following suggestions, as they now had access to more data for forecasting the impact of margin on sales and on-screen budget.
Throughout the development process, users actively engaged in testing features in the staging environment as we progressively released them. This approach allowed for comprehensive validation before deploying the features to the production environment. Simultaneously, the design process fostered a sense of user inclusion, with their feedback being actively acknowledged and incorporated.
Reflecting on the project one year after its completion, the Markdown product demonstrated its substantial impact by saving approximately $47 million USD for the company. This noteworthy achievement underscored the success of the collaborative efforts in enhancing the product's functionality and meeting the overarching business goals.
Markdown Product

Duration
3 weeks
Client
Renner
Category
Data Product
Context
Renner is a well-established and popular fashion retail brand in Brazil, a leader in omnichannel fashion retail, known for offering a diverse and fashionable selection of clothing for men, women, and children.
Markdown is a decision support data product that assists the planning department in making price/label adjustments to an item throughout its in-store lifecycle. In this case, the markdown product had already been launched as a Minimum Viable Product (MVP), and strategic action was needed to understand how to drive user engagement. In this case, my role as a product designer consultant involved a comprehensive understanding of user needs and business goals, facilitating collaborative workshops, guiding the design process, and ensuring the final solution met everyone's goals and expectations.
🎯 Design Sprint Planning
The Design Sprint was chosen as it facilitates quick and structured results through interaction between users and the technical team. This phase allowed us to align the expectations of everyone involved with the current context and define our actions in accordance with our objective. Within this phase, the following steps were included:
Business Immersion
User interviews and journey mapping
Material for Lightning Talks
Alignment to the workshop
Business Immersion
The immersion process comprised an interview with the Product Owner, aiming to comprehend the business goals, map needs/problems, and identify the target audience. Information obtained during this phase included:
The imperative for the markdown product to generate more revenue for the company.
The challenge of engaging users in product usage, given their preference for Excel.
The necessity for the technical team to enhance Artificial Intelligence through data collected from product usage.
User interviews and journey mapping:
User interviews and journey mapping provided valuable insights into users' daily routines, processes, pain points, opportunities, and needs. The individuals interviewed included:
Planner for Women's Apparel
Planner for Children's Apparel
Men's Apparel Planning Manager
Key pain points and needs identified through these interviews were as follows:
Users perceived the repricing process in Excel to be faster than using the Markdown product.
Excel allowed for mass actions and various types of filters, features lacking in the Markdown product.
Users emphasized the importance of being able to adjust the price/label of all colors of an item or only specific ones, such as a T-shirt (parent item) and its colors (children items), a capability not supported by the product.
Frustration arose from the Markdown product's process, where each action was performed within a dialog, causing delays.
The Markdown product required a justification for each action, contributing to further delays and user annoyance.
Users lacked confidence in the information presented within the Markdown product interface.
Material for Lightning Talks
Synthesizing all the information gathered in the preceding processes, we made a comprehensive board illustrating the user journey in both the manual Excel-based markdown process and the Markdown product. This board also highlighted identified pain points and areas of concern associated with the entire process.

Workshop alignment
During the workshop alignment session, following a concise presentation of the research results, we engaged in discussions with the Product Owner, Product Manager, and the team. The key points addressed included:
Emphasizing the significance of clearly communicating our objective to users, aiming to prevent misconceptions and misguided expectations.
Encouraging active team participation in the workshop to glean additional insights beneficial for technical development.
Collaboratively deciding on the guest list and establishing a schedule for the upcoming Design Sprint.
🎯 Design Sprint
After organizing the survey results and coordinating with the technical team, Product Owner, and Product Manager, the Design Sprint was implemented. The workshop included the following participants:
3 Repricing Planning Analysts (with one serving as the decision-maker)
1 Repricing Planning Manager
1 Data Analyst
1 Technical Leader of Software Engineering
1 Technical Leader of Data Science
1 Technical Leader of Machine Learning
2 Product Designers
1 Product Owner
1 Product Manager
In this workshop, a series of exercises were thoughtfully structured and tailored to the specific context. The duration was deliberately condensed to three consecutive days, each session averaging around two hours (excluding the prototype and validation stage). This adjustment was made to accommodate the active participation of the invited guests throughout the workshop.
Day 1 - Mapping challenges and optimistic scenario
On the first day of the Design Sprint, the session commenced with a presentation of the survey results alongside the User Journey. As a warm-up exercise, guests were prompted to articulate challenges through "How might we" statements, aligning with the scenario presented. The most pivotal challenges, determined by group votes, were systematically organized and correlated with the User Journey.
Subsequently, participants engaged in envisioning optimistic scenarios for two years ahead, focusing on the engagement strategy for the Markdown product. The decision-maker then selected the scenario with the highest group consensus. Towards the conclusion of the day, participants articulated challenges that could impede optimal success using "How might we" statements.
Three of these challenges were strategically chosen for exploration by the end of the Design Sprint. The culmination of the first day provided a comprehensive understanding of the challenges, setting the stage for devising effective solutions to achieve the envisioned optimistic scenario in the future.

Day 2 - Generate creative solutions
Building on the momentum of the Design Sprint, the second day was dedicated to generating and developing creative solutions for the challenges identified on the initial day. A series of structured exercises facilitated this creative process, including:
Lightning Demos: Igniting creativity by showcasing quick demonstrations.
Notes: Organizing ideas efficiently for collaborative exploration.Sketching: Visually representing solution ideas to enhance understanding.
Crazy 8s: Encouraging diverse ideation by exploring various expressions on canvas.
Concept Solution: Refining and developing the most promising ideas into clear and understandable representations.
By the day's end, the Concept Solution exercise produced a comprehensive and coherent depiction of each guest's proposed solution. These representations would subsequently serve as valuable input for the upcoming prototyping phase.

Day 3 - Define
Initiating the third day, guests actively participated in a collaborative exercise where they placed their conceptual solutions on a shared board. Through the use of red dots, a heat map emerged, illustrating the collective preference for ideas that resonated the most.
Subsequently, each guest meticulously examined the presented solutions, providing a justification for their vote. This process aimed to discern and highlight options that effectively addressed the Design Sprint issues and would serve as inspirational foundations for the upcoming prototype phase.

Then, the guests elaborated user flows containing a maximum of six steps and presented their versions, and the decision maker cast his vote to choose the flow that best represented the ideal journey.

Finally, the flow was detailed for each stage in the storyboard, allowing the exploration of elements, information, and voted actions, using the areas with the largest heat map, always considering the previously voted conceptual solutions. As a result of the third day, I obtained inputs to advance to the moment of elaboration and validation of the prototype of the solution.

Prototype and validate
This step was segmented into phases of prototyping, technical validation, and user validation, spanning approximately three weeks for completion. Initially, I examined the user journey within the Markdown product to discern the flow a user would traverse. This comprehensive analysis enabled me to identify opportunities, gather insights, and pinpoint existing pain points.
Here are some snapshots of the product screens prior to the new layout, along with noteworthy observations:

Then, I decided to draw sketches of solutions to explore ideas and identify problems and opportunities. In addition, they helped me in making decisions about the insertion of elements and information architecture, enabling greater assertiveness when I started the prototype in Figma.

For the high fidelity prototype, I utilized the Design System developed by the data products department, which offered me agility, accuracy, and standardization in each screen. During the prototype development, specific attention was given to incorporating the insights and feedback obtained from the analysis and Design Sprint. This ensured that the prototype accurately reflected the desired improvements and addressed the identified pain points. The aim was to create a solution that closely aligned with user expectations and needs. Technical considerations, such as performance and feasibility, were also taken into account during this phase. The feedback and insights gained allowed for setting the stage for the subsequent user validation phase.

The usability testing phase was conducted with the primary goal of ensuring that the developed solution aligned with the needs identified by users during the Design Sprint, thereby minimizing unforeseen issues and potential rework for the squad during the subsequent development phase.
To execute this step effectively, we meticulously crafted a comprehensive research roadmap. This roadmap clearly outlined the objectives and hypotheses we aimed to validate. Identifying common tasks performed by users in their daily routines, we developed prototypes to evaluate usability and gather valuable insights.
Each user, guided by written tasks, was instructed to "think aloud" while interacting with the prototype. The feedback and observations from these sessions guided several screen adjustments:
Providing greater clarity for the information displayed on the screen.
Reviewing and adjusting the naming of certain metrics.
Improving the positioning of elements on the screen to optimize information hierarchy.
Enhancing the use of colors and icons for easier identification of displayed information and its status.
Including new metrics and additional supporting data for better decision-making.
Removing justifications for price/label editing for items suggested by the repricing product.
Upon implementing these adjustments based on user testing, the prototype underwent a subsequent presentation and validation by the users. The successful outcome of this validation can be observed in the video below, simulating a repricing process:
🎯 Delivery
Having obtained validation and implemented necessary adjustments, including addressing all edge cases, the next step in the process was the preparation for the Handoff. This involved finalizing all documentation for the team, coupled with the mapping of Hotjar events to facilitate future report extraction.

🎯 Conclusion
With the successful validation of the prototype, users were seamlessly integrated into the Markdown product, experiencing a more personalized, intuitive, and agile interface. This enhanced user experience instilled confidence among users, particularly in following suggestions, as they now had access to more data for forecasting the impact of margin on sales and on-screen budget.
Throughout the development process, users actively engaged in testing features in the staging environment as we progressively released them. This approach allowed for comprehensive validation before deploying the features to the production environment. Simultaneously, the design process fostered a sense of user inclusion, with their feedback being actively acknowledged and incorporated.
Reflecting on the project one year after its completion, the Markdown product demonstrated its substantial impact by saving approximately $47 million USD for the company. This noteworthy achievement underscored the success of the collaborative efforts in enhancing the product's functionality and meeting the overarching business goals.