Reserva's UX/UI Optimization

Duration
8 weeks
Client
Reserva
Category
E-commerce
Context
The Reserva Group, founded by Rony Meisler and Fernando Sigal in 2010, aimed to become Brazil's premier and most innovative fashion conglomerate. Following a merger with Arezzo&Co in 2020, the group became known as AR&CO, with a current valuation of 257 million USD. In this case, my role as a product designer consultant involved a comprehensive understanding of user needs and business goals, guiding the design process, synthesizing recommendations, and proposing a new concept for Reserva's UX/UI design.
🎯 Research
During this project, I collaborated with two Product Designers from Reserva, and our initial action was to initiate a comprehensive research that followed the following steps:
Step 1: Kick-off and Internal Interviews
The project initiation involved a comprehensive kick-off session, followed by internal interviews with key stakeholders across various departments, including Sales, Marketing, Customer Success, and Technology. These interviews, conducted remotely and lasting up to one hour each, aimed to understand Reserva's cultural values and gather insights into different business areas related to the project goals. The recorded and transcribed interviews provided a deeper understanding of the brand culture, serving as a foundational step for subsequent project phases.

Step 2: Data Analysis
The e-commerce data of Reserva was thoroughly analyzed using tools like Google Analytics and Clarity. This analysis focused on identifying recent trends and patterns on the website and Android app. Key areas explored included user demographics, conversion insights, popular pages, session durations, and the effectiveness of promotional campaigns. The objective was to provide a clear understanding of user behavior, aiding in informed decision-making for future design enhancements.

Step 3: Quantitative Research
To gain insights into Reserva's broader audience, a quantitative form was designed. This form addressed various aspects such as demographic information, preferences, and purchasing habits. The analysis of the collected data served as a crucial basis for shaping the overall design strategy.

Step 4: In-depth User Interviews
To delve deeper into the user experience, five in-depth interviews were conducted with customers representing diverse buying profiles. The goal was to extract nuanced insights that would inform the creation of detailed user personas, guiding the design process toward a more user-centric approach.

Step 5: Heuristic Analysis
A systematic heuristic analysis of Reserva's Digital Channels was conducted to identify potential usability challenges within the interface. This evaluation served as a comprehensive checklist to assess different aspects of the interface, ensuring an optimal user experience.

Step 6: Usability Testing
In-depth usability testing was carried out to explore the user experience further. This comprehensive examination revealed detailed findings from the research, highlighting opportunities, needs, and aspects beyond the initial project scope.

Step 7: Personas and User Journeys
The insights from depth interviews were synthesized to create detailed personas and user journeys. These personas became the guiding archetypes representing various user segments, and the journeys mapped out the user's interaction with Reserva's digital channels, identifying pain points and opportunities for improvement.

Step 8: Benchmarking
After identifying and specifying the problems encountered in the earlier steps, a dedicated session was conducted to formulate "How might we" statements. Concurrently, we undertook a benchmarking research initiative to analyze how other companies addressed similar challenges that the client was currently facing. This comprehensive approach allowed us to leverage insights from both internal problem formulation and external best practices, contributing to a more robust problem-solving strategy.

🎯 Recommendations
The insights and findings from the research were compiled into an integrated repository. This repository housed strategic recommendations to address identified pain points and needs. Simultaneously, it cataloged forward-thinking suggestions that had the potential to add substantial value, aligning with current feasibility parameters.

Here's a brief summary of the recommendations:
Branding
All our actions would be linked to the Reserva brand within a concept of reinforcing it in the market. Based on the findings, we sought to highlight points or elements that would strengthen the brand's "premium" concept.
Information Architecture
Based on our analyses along with research and reports, we aimed to emphasize aspects of the experience or information that were already present but lacked proper highlighting to generate more value for the business. At times, we suggested hiding or even removing some information that was not adding value.
Usability
We introduced elements and improvements to the portal to make information search and navigation easier for visitors.
Interactivity
We believe that bringing "movement" to e-commerce through intelligent micro-interactions not only reinforces the dynamism of the Reserva brand but also differentiates it from other market competitors—a feature that is underexplored in online stores in Brazil.
Experience
Connecting the store experience with e-commerce actions was one of the project's premises, where we brought in elements that strengthen this objective. Another concern of our team was to suggest a better experience at different points in the visitor's journey within Reserva's e-commerce.
Performance
We took care to bring improvements to the digital channel's experience without forgetting about performance issues because we understand that performance influences the overall experience.
Innovation
We aimed to be bold at times with the new experience proposal because we understand that to innovate, we need to be willing to take some "risks," which in the end, result in positive learning experiences. Bringing new perspectives or different ways of exploring a channel often generates "discomfort," but this is part of the role of Design—facilitating communication and bringing new perspectives, a different outlook.
Accessibility
Improving accessibility overall brings a smoother navigation experience, and this result reflects in an enhanced overall experience.
🎯 Conceptual Redesign
The redesign process involved conceptual prototyping key screens identified within the user's journey. Incorporating visuals strategically placed to illustrate the evolution of the design process and showcase specific enhancements.
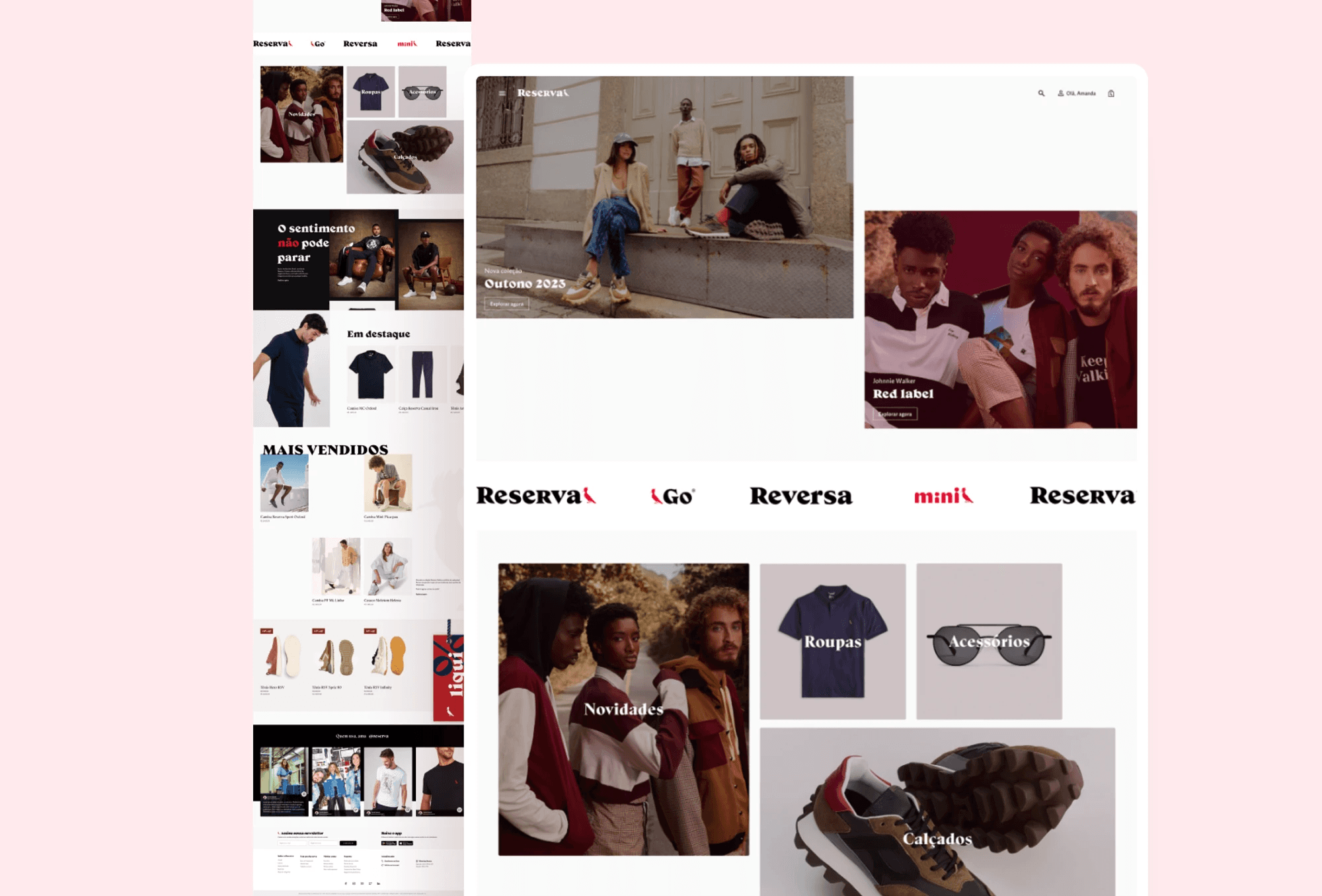
Homepage (Web Prototype / Mobile Prototype)

Key enhancements include:
Refined Branding: Simplify information and remove repetitive elements, like promotions, for a premium brand feel and reduced visitor confusion.
User-Friendly Portal: Provide clear and concise signals when users are connected to the portal.
Interactive Menu: Implement an interactive menu for a clean communication style and unique navigation experience.
Dynamic Banners: Replace static banners with dynamic, interactive ones for an engaging portal experience.
Content Removal Based on User Queries: Remove the clock and "What's Your Style?" block based on user queries and minimal business impact.
Campaign and Collection Space: Allocate space for interactive campaigns or collections to enhance user engagement.
Featured Outfits Section: Introduce a featured section suggesting complete outfits, including model videos showcasing highlighted looks.
Discreet Promotion Section: Highlight key products discreetly in the promotion section, incorporating interactive elements like clothing tags.
Influencer Connection: Establish an open space connecting the shopping experience with brand influencers on social media for increased audience engagement.
Simplified Store Footer: Streamline the store footer with concise information to minimize scrolling for users.
Product List Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Dynamic Branding: Introduce a conceptual category image at the top of the page, changing periodically for a dynamic store experience and brand reinforcement.
Streamlined Filters: Keep filters hidden by default, displaying them clearly when used. Improve usability with additional options such as viewing active promotions, clothing with or without prints, sizes, and more.
Interactive Page Design: Enhance interactivity with diverse product grid views. Recommend incorporating various media types seamlessly into navigation for a smoother and more connected shopping experience.
Intuitive Interface Elements: Initially hide elements like "favorite" and "quick buy" to emphasize products, dynamically revealing them upon visitor interaction.
Optimized Product Loading: Implement a seamless image transition during page scrolling for improved user experience. Introduce a "load more" button only in cases of slow internet or portal instability, ensuring fluid loading otherwise.
Product Description Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Improved Readability: Our team focused on enhancing information legibility, aiming to improve the overall user experience by removing unnecessary elements such as the "cep" near the shopping cart and the "measurement table," which caused confusion when compared to the virtual fitting room information.
Redesigned Information Architecture: In our interface study, we proposed a new information architecture, presenting product details in a more elegant format within the grids.
Gallery Format for Visual Appeal: Instead of a group of exposed images, we opted for a gallery format, allowing a mix of images or videos and improving page loading performance.
Usability Enhancements: Introduced subtle usability improvements to existing elements, such as adding supporting information and a distinct color scheme for "cashback" to convey a sense of earnings.
Product Recommendations: Implemented product recommendations for purchases or comparisons to encourage additional sales and support purchase decisions.
"Complete Your Look" Section: Added a section suggesting complementary pieces to provide various benefits for both customers and the business.
Intelligent Size/Measurement Suggestions: Provided marked size/measurements based on the intelligence of recent purchases, utilizing data from both physical and online store transactions.
Social Media Integration: Introduced a social media section leveraging data intelligence to showcase products associated with other customers or influencers, enhancing social connections.
Account Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Redesigned Visual Identity: Implemented the new visual identity for the portal redesign, enhancing the layout and presentation of information.
Personalized Experience Quiz: Introduced a personalized experience quiz with strategic questions. After completion, the portal suggests or adjusts to the customer's profile, showcasing exclusive galleries and looks.
Integration of In-Store and Online Purchase Information: Proposed the consolidation of information from both in-store and online purchases, creating a comprehensive purchase history. This history, including customer sizes, measurements, recent purchases, and buying frequency, can be leveraged for future data-driven insights.
Bridge Between Physical and Digital Shopping Confidence: Suggested unifying information from physical store try-ons with digital purchases to build customer confidence. Some customers, after trying on clothes in physical stores and discovering their measurements, feel more secure buying from the online store.
Cashback Notification Page: Introduced a dedicated page to notify customers of their cashback amount and provide information on how to apply it.
Checkout Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Streamlined Checkout Journey: Simplified on-screen checkout information and eliminated duplicated actions, such as the "complete purchase" button, to enhance intuitiveness.
Clean Redesign: Introduced a cleaner visual layout, aligning with the premium brand image. Displayed information in two columns, with the larger one focusing on visitor interaction and the other containing order details.
Free Shipping Incentive: Proposed a new functionality to encourage more sales, allowing the possibility of offering "free shipping" once the customer reaches a predefined purchase limit set by the retailer. Additionally, introduced the option for "express delivery" based on customer feedback.
Real-Time Bag Editing: Enabled real-time editing of key product details in the shopping bag without needing to activate the "edit" function.Clear Purchase Steps: Clearly presented each step of the purchase process, providing a brief summary of the previous step for easy reference.
Multiple Credit Card Payments: Introduced the option for using two credit cards, based on insights gathered from Reserva's target audience.
Guest Checkout Option: Enhanced navigation with a "visitor" option, allowing for faster transactions without the need for account creation.
Order Summary Throughout: Maintained a summary of the order at each step, including essential details about shipping, pickup options, and other relevant information.
🎯 Conclusion
This project has significantly influenced Reserva's 2024 roadmap. Through comprehensive research and strategic recommendations, Reserva recognizes the substantial potential of this initiative to not only boost revenue but also foster stronger client engagement with its brand.
Reserva's UX/UI Optimization

Duration
8 weeks
Client
Reserva
Category
E-commerce
Context
The Reserva Group, founded by Rony Meisler and Fernando Sigal in 2010, aimed to become Brazil's premier and most innovative fashion conglomerate. Following a merger with Arezzo&Co in 2020, the group became known as AR&CO, with a current valuation of 257 million USD. In this case, my role as a product designer consultant involved a comprehensive understanding of user needs and business goals, guiding the design process, synthesizing recommendations, and proposing a new concept for Reserva's UX/UI design.
🎯 Research
During this project, I collaborated with two Product Designers from Reserva, and our initial action was to initiate a comprehensive research that followed the following steps:
Step 1: Kick-off and Internal Interviews
The project initiation involved a comprehensive kick-off session, followed by internal interviews with key stakeholders across various departments, including Sales, Marketing, Customer Success, and Technology. These interviews, conducted remotely and lasting up to one hour each, aimed to understand Reserva's cultural values and gather insights into different business areas related to the project goals. The recorded and transcribed interviews provided a deeper understanding of the brand culture, serving as a foundational step for subsequent project phases.

Step 2: Data Analysis
The e-commerce data of Reserva was thoroughly analyzed using tools like Google Analytics and Clarity. This analysis focused on identifying recent trends and patterns on the website and Android app. Key areas explored included user demographics, conversion insights, popular pages, session durations, and the effectiveness of promotional campaigns. The objective was to provide a clear understanding of user behavior, aiding in informed decision-making for future design enhancements.

Step 3: Quantitative Research
To gain insights into Reserva's broader audience, a quantitative form was designed. This form addressed various aspects such as demographic information, preferences, and purchasing habits. The analysis of the collected data served as a crucial basis for shaping the overall design strategy.

Step 4: In-depth User Interviews
To delve deeper into the user experience, five in-depth interviews were conducted with customers representing diverse buying profiles. The goal was to extract nuanced insights that would inform the creation of detailed user personas, guiding the design process toward a more user-centric approach.

Step 5: Heuristic Analysis
A systematic heuristic analysis of Reserva's Digital Channels was conducted to identify potential usability challenges within the interface. This evaluation served as a comprehensive checklist to assess different aspects of the interface, ensuring an optimal user experience.

Step 6: Usability Testing
In-depth usability testing was carried out to explore the user experience further. This comprehensive examination revealed detailed findings from the research, highlighting opportunities, needs, and aspects beyond the initial project scope.

Step 7: Personas and User Journeys
The insights from depth interviews were synthesized to create detailed personas and user journeys. These personas became the guiding archetypes representing various user segments, and the journeys mapped out the user's interaction with Reserva's digital channels, identifying pain points and opportunities for improvement.

Step 8: Benchmarking
After identifying and specifying the problems encountered in the earlier steps, a dedicated session was conducted to formulate "How might we" statements. Concurrently, we undertook a benchmarking research initiative to analyze how other companies addressed similar challenges that the client was currently facing. This comprehensive approach allowed us to leverage insights from both internal problem formulation and external best practices, contributing to a more robust problem-solving strategy.

🎯 Recommendations
The insights and findings from the research were compiled into an integrated repository. This repository housed strategic recommendations to address identified pain points and needs. Simultaneously, it cataloged forward-thinking suggestions that had the potential to add substantial value, aligning with current feasibility parameters.

Here's a brief summary of the recommendations:
Branding
All our actions would be linked to the Reserva brand within a concept of reinforcing it in the market. Based on the findings, we sought to highlight points or elements that would strengthen the brand's "premium" concept.
Information Architecture
Based on our analyses along with research and reports, we aimed to emphasize aspects of the experience or information that were already present but lacked proper highlighting to generate more value for the business. At times, we suggested hiding or even removing some information that was not adding value.
Usability
We introduced elements and improvements to the portal to make information search and navigation easier for visitors.
Interactivity
We believe that bringing "movement" to e-commerce through intelligent micro-interactions not only reinforces the dynamism of the Reserva brand but also differentiates it from other market competitors—a feature that is underexplored in online stores in Brazil.
Experience
Connecting the store experience with e-commerce actions was one of the project's premises, where we brought in elements that strengthen this objective. Another concern of our team was to suggest a better experience at different points in the visitor's journey within Reserva's e-commerce.
Performance
We took care to bring improvements to the digital channel's experience without forgetting about performance issues because we understand that performance influences the overall experience.
Innovation
We aimed to be bold at times with the new experience proposal because we understand that to innovate, we need to be willing to take some "risks," which in the end, result in positive learning experiences. Bringing new perspectives or different ways of exploring a channel often generates "discomfort," but this is part of the role of Design—facilitating communication and bringing new perspectives, a different outlook.
Accessibility
Improving accessibility overall brings a smoother navigation experience, and this result reflects in an enhanced overall experience.
🎯 Conceptual Redesign
The redesign process involved conceptual prototyping key screens identified within the user's journey. Incorporating visuals strategically placed to illustrate the evolution of the design process and showcase specific enhancements.
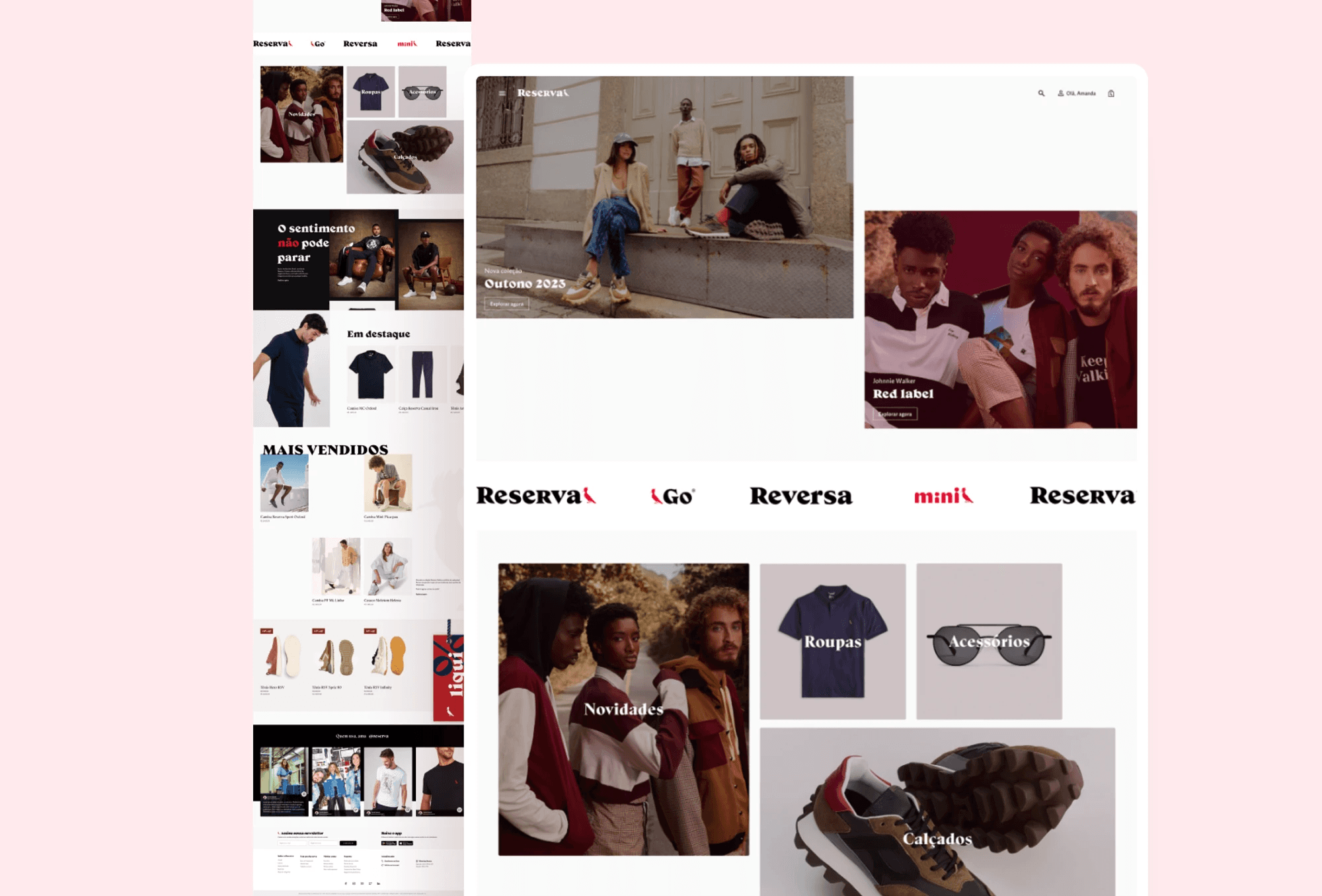
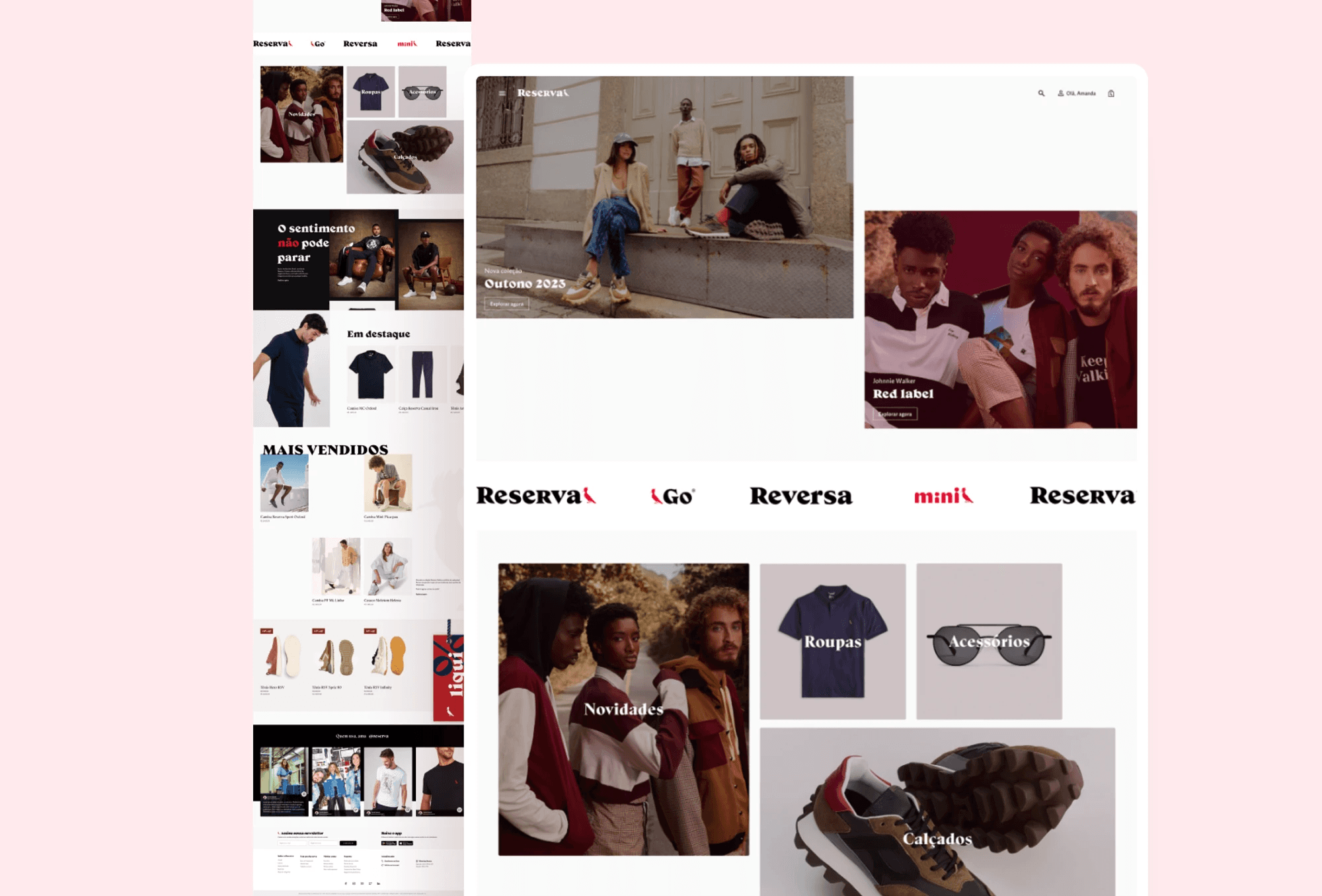
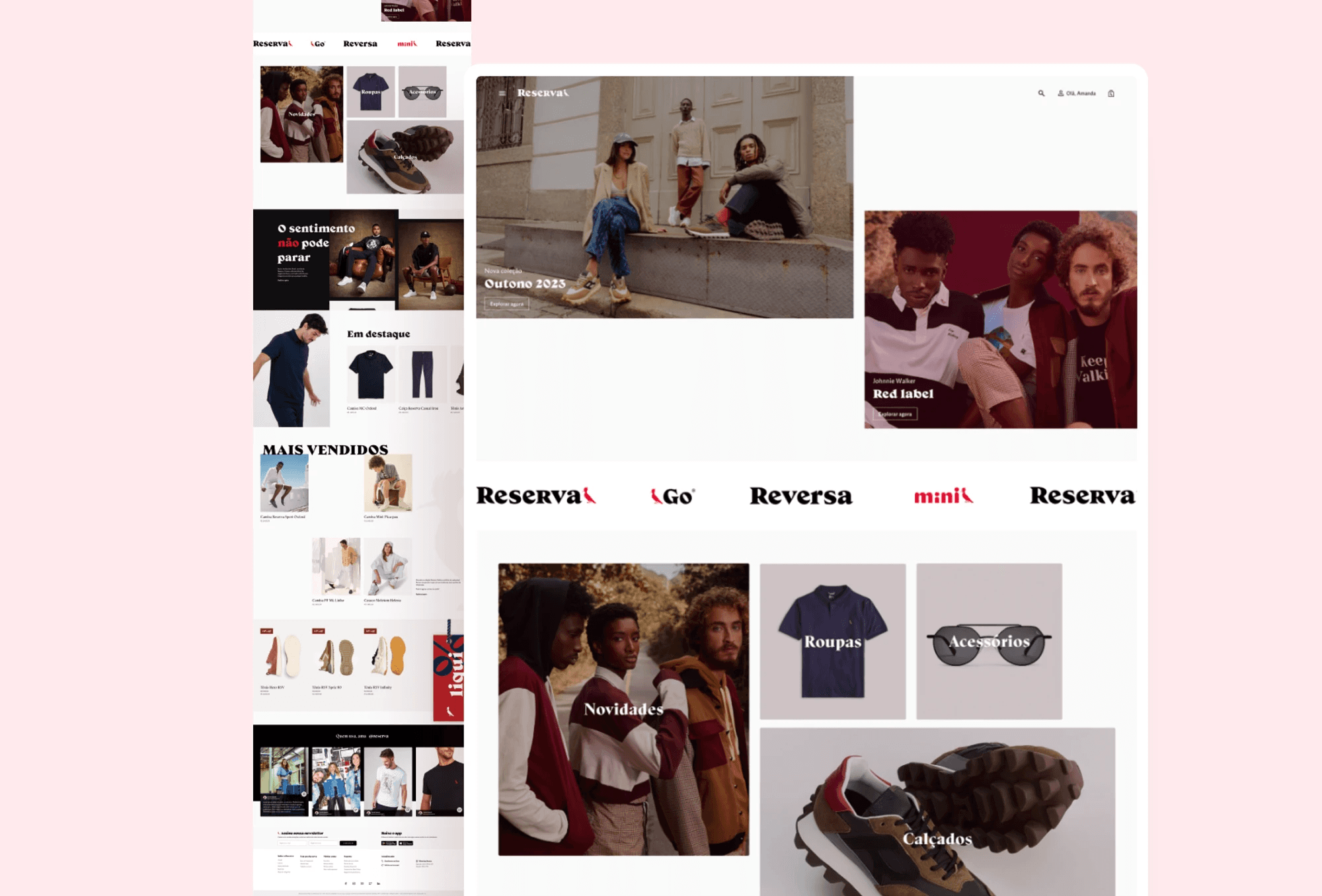
Homepage (Web Prototype / Mobile Prototype)

Key enhancements include:
Refined Branding: Simplify information and remove repetitive elements, like promotions, for a premium brand feel and reduced visitor confusion.
User-Friendly Portal: Provide clear and concise signals when users are connected to the portal.
Interactive Menu: Implement an interactive menu for a clean communication style and unique navigation experience.
Dynamic Banners: Replace static banners with dynamic, interactive ones for an engaging portal experience.
Content Removal Based on User Queries: Remove the clock and "What's Your Style?" block based on user queries and minimal business impact.
Campaign and Collection Space: Allocate space for interactive campaigns or collections to enhance user engagement.
Featured Outfits Section: Introduce a featured section suggesting complete outfits, including model videos showcasing highlighted looks.
Discreet Promotion Section: Highlight key products discreetly in the promotion section, incorporating interactive elements like clothing tags.
Influencer Connection: Establish an open space connecting the shopping experience with brand influencers on social media for increased audience engagement.
Simplified Store Footer: Streamline the store footer with concise information to minimize scrolling for users.
Product List Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Dynamic Branding: Introduce a conceptual category image at the top of the page, changing periodically for a dynamic store experience and brand reinforcement.
Streamlined Filters: Keep filters hidden by default, displaying them clearly when used. Improve usability with additional options such as viewing active promotions, clothing with or without prints, sizes, and more.
Interactive Page Design: Enhance interactivity with diverse product grid views. Recommend incorporating various media types seamlessly into navigation for a smoother and more connected shopping experience.
Intuitive Interface Elements: Initially hide elements like "favorite" and "quick buy" to emphasize products, dynamically revealing them upon visitor interaction.
Optimized Product Loading: Implement a seamless image transition during page scrolling for improved user experience. Introduce a "load more" button only in cases of slow internet or portal instability, ensuring fluid loading otherwise.
Product Description Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Improved Readability: Our team focused on enhancing information legibility, aiming to improve the overall user experience by removing unnecessary elements such as the "cep" near the shopping cart and the "measurement table," which caused confusion when compared to the virtual fitting room information.
Redesigned Information Architecture: In our interface study, we proposed a new information architecture, presenting product details in a more elegant format within the grids.
Gallery Format for Visual Appeal: Instead of a group of exposed images, we opted for a gallery format, allowing a mix of images or videos and improving page loading performance.
Usability Enhancements: Introduced subtle usability improvements to existing elements, such as adding supporting information and a distinct color scheme for "cashback" to convey a sense of earnings.
Product Recommendations: Implemented product recommendations for purchases or comparisons to encourage additional sales and support purchase decisions.
"Complete Your Look" Section: Added a section suggesting complementary pieces to provide various benefits for both customers and the business.
Intelligent Size/Measurement Suggestions: Provided marked size/measurements based on the intelligence of recent purchases, utilizing data from both physical and online store transactions.
Social Media Integration: Introduced a social media section leveraging data intelligence to showcase products associated with other customers or influencers, enhancing social connections.
Account Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Redesigned Visual Identity: Implemented the new visual identity for the portal redesign, enhancing the layout and presentation of information.
Personalized Experience Quiz: Introduced a personalized experience quiz with strategic questions. After completion, the portal suggests or adjusts to the customer's profile, showcasing exclusive galleries and looks.
Integration of In-Store and Online Purchase Information: Proposed the consolidation of information from both in-store and online purchases, creating a comprehensive purchase history. This history, including customer sizes, measurements, recent purchases, and buying frequency, can be leveraged for future data-driven insights.
Bridge Between Physical and Digital Shopping Confidence: Suggested unifying information from physical store try-ons with digital purchases to build customer confidence. Some customers, after trying on clothes in physical stores and discovering their measurements, feel more secure buying from the online store.
Cashback Notification Page: Introduced a dedicated page to notify customers of their cashback amount and provide information on how to apply it.
Checkout Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Streamlined Checkout Journey: Simplified on-screen checkout information and eliminated duplicated actions, such as the "complete purchase" button, to enhance intuitiveness.
Clean Redesign: Introduced a cleaner visual layout, aligning with the premium brand image. Displayed information in two columns, with the larger one focusing on visitor interaction and the other containing order details.
Free Shipping Incentive: Proposed a new functionality to encourage more sales, allowing the possibility of offering "free shipping" once the customer reaches a predefined purchase limit set by the retailer. Additionally, introduced the option for "express delivery" based on customer feedback.
Real-Time Bag Editing: Enabled real-time editing of key product details in the shopping bag without needing to activate the "edit" function.Clear Purchase Steps: Clearly presented each step of the purchase process, providing a brief summary of the previous step for easy reference.
Multiple Credit Card Payments: Introduced the option for using two credit cards, based on insights gathered from Reserva's target audience.
Guest Checkout Option: Enhanced navigation with a "visitor" option, allowing for faster transactions without the need for account creation.
Order Summary Throughout: Maintained a summary of the order at each step, including essential details about shipping, pickup options, and other relevant information.
🎯 Conclusion
This project has significantly influenced Reserva's 2024 roadmap. Through comprehensive research and strategic recommendations, Reserva recognizes the substantial potential of this initiative to not only boost revenue but also foster stronger client engagement with its brand.
Reserva's UX/UI Optimization

8 weeks
Reserva
E-commerce
Context
The Reserva Group, founded by Rony Meisler and Fernando Sigal in 2010, aimed to become Brazil's premier and most innovative fashion conglomerate. Following a merger with Arezzo&Co in 2020, the group became known as AR&CO, with a current valuation of 257 million USD. In this case, my role as a product designer consultant involved a comprehensive understanding of user needs and business goals, guiding the design process, synthesizing recommendations, and proposing a new concept for Reserva's UX/UI design.
🎯 Research
During this project, I collaborated with two Product Designers from Reserva, and our initial action was to initiate a comprehensive research that followed the following steps:
Step 1: Kick-off and Internal Interviews
The project initiation involved a comprehensive kick-off session, followed by internal interviews with key stakeholders across various departments, including Sales, Marketing, Customer Success, and Technology. These interviews, conducted remotely and lasting up to one hour each, aimed to understand Reserva's cultural values and gather insights into different business areas related to the project goals. The recorded and transcribed interviews provided a deeper understanding of the brand culture, serving as a foundational step for subsequent project phases.

Step 2: Data Analysis
The e-commerce data of Reserva was thoroughly analyzed using tools like Google Analytics and Clarity. This analysis focused on identifying recent trends and patterns on the website and Android app. Key areas explored included user demographics, conversion insights, popular pages, session durations, and the effectiveness of promotional campaigns. The objective was to provide a clear understanding of user behavior, aiding in informed decision-making for future design enhancements.

Step 3: Quantitative Research
To gain insights into Reserva's broader audience, a quantitative form was designed. This form addressed various aspects such as demographic information, preferences, and purchasing habits. The analysis of the collected data served as a crucial basis for shaping the overall design strategy.

Step 4: In-depth User Interviews
To delve deeper into the user experience, five in-depth interviews were conducted with customers representing diverse buying profiles. The goal was to extract nuanced insights that would inform the creation of detailed user personas, guiding the design process toward a more user-centric approach.

Step 5: Heuristic Analysis
A systematic heuristic analysis of Reserva's Digital Channels was conducted to identify potential usability challenges within the interface. This evaluation served as a comprehensive checklist to assess different aspects of the interface, ensuring an optimal user experience.

Step 6: Usability Testing
In-depth usability testing was carried out to explore the user experience further. This comprehensive examination revealed detailed findings from the research, highlighting opportunities, needs, and aspects beyond the initial project scope.

Step 7: Personas and User Journeys
The insights from depth interviews were synthesized to create detailed personas and user journeys. These personas became the guiding archetypes representing various user segments, and the journeys mapped out the user's interaction with Reserva's digital channels, identifying pain points and opportunities for improvement.

Step 8: Benchmarking
After identifying and specifying the problems encountered in the earlier steps, a dedicated session was conducted to formulate "How might we" statements. Concurrently, we undertook a benchmarking research initiative to analyze how other companies addressed similar challenges that the client was currently facing. This comprehensive approach allowed us to leverage insights from both internal problem formulation and external best practices, contributing to a more robust problem-solving strategy.

🎯 Recommendations
The insights and findings from the research were compiled into an integrated repository. This repository housed strategic recommendations to address identified pain points and needs. Simultaneously, it cataloged forward-thinking suggestions that had the potential to add substantial value, aligning with current feasibility parameters.

Here's a brief summary of the recommendations:
Branding
All our actions would be linked to the Reserva brand within a concept of reinforcing it in the market. Based on the findings, we sought to highlight points or elements that would strengthen the brand's "premium" concept.
Information Architecture
Based on our analyses along with research and reports, we aimed to emphasize aspects of the experience or information that were already present but lacked proper highlighting to generate more value for the business. At times, we suggested hiding or even removing some information that was not adding value.
Usability
We introduced elements and improvements to the portal to make information search and navigation easier for visitors.
Interactivity
We believe that bringing "movement" to e-commerce through intelligent micro-interactions not only reinforces the dynamism of the Reserva brand but also differentiates it from other market competitors—a feature that is underexplored in online stores in Brazil.
Experience
Connecting the store experience with e-commerce actions was one of the project's premises, where we brought in elements that strengthen this objective. Another concern of our team was to suggest a better experience at different points in the visitor's journey within Reserva's e-commerce.
Performance
We took care to bring improvements to the digital channel's experience without forgetting about performance issues because we understand that performance influences the overall experience.
Innovation
We aimed to be bold at times with the new experience proposal because we understand that to innovate, we need to be willing to take some "risks," which in the end, result in positive learning experiences. Bringing new perspectives or different ways of exploring a channel often generates "discomfort," but this is part of the role of Design—facilitating communication and bringing new perspectives, a different outlook.
Accessibility
Improving accessibility overall brings a smoother navigation experience, and this result reflects in an enhanced overall experience.
🎯 Conceptual Redesign
The redesign process involved conceptual prototyping key screens identified within the user's journey. Incorporating visuals strategically placed to illustrate the evolution of the design process and showcase specific enhancements.
Homepage (Web Prototype / Mobile Prototype)

Key enhancements include:
Refined Branding: Simplify information and remove repetitive elements, like promotions, for a premium brand feel and reduced visitor confusion.
User-Friendly Portal: Provide clear and concise signals when users are connected to the portal.
Interactive Menu: Implement an interactive menu for a clean communication style and unique navigation experience.
Dynamic Banners: Replace static banners with dynamic, interactive ones for an engaging portal experience.
Content Removal Based on User Queries: Remove the clock and "What's Your Style?" block based on user queries and minimal business impact.
Campaign and Collection Space: Allocate space for interactive campaigns or collections to enhance user engagement.
Featured Outfits Section: Introduce a featured section suggesting complete outfits, including model videos showcasing highlighted looks.
Discreet Promotion Section: Highlight key products discreetly in the promotion section, incorporating interactive elements like clothing tags.
Influencer Connection: Establish an open space connecting the shopping experience with brand influencers on social media for increased audience engagement.
Simplified Store Footer: Streamline the store footer with concise information to minimize scrolling for users.
Product List Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Dynamic Branding: Introduce a conceptual category image at the top of the page, changing periodically for a dynamic store experience and brand reinforcement.
Streamlined Filters: Keep filters hidden by default, displaying them clearly when used. Improve usability with additional options such as viewing active promotions, clothing with or without prints, sizes, and more.
Interactive Page Design: Enhance interactivity with diverse product grid views. Recommend incorporating various media types seamlessly into navigation for a smoother and more connected shopping experience.
Intuitive Interface Elements: Initially hide elements like "favorite" and "quick buy" to emphasize products, dynamically revealing them upon visitor interaction.
Optimized Product Loading: Implement a seamless image transition during page scrolling for improved user experience. Introduce a "load more" button only in cases of slow internet or portal instability, ensuring fluid loading otherwise.
Product Description Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Improved Readability: Our team focused on enhancing information legibility, aiming to improve the overall user experience by removing unnecessary elements such as the "cep" near the shopping cart and the "measurement table," which caused confusion when compared to the virtual fitting room information.
Redesigned Information Architecture: In our interface study, we proposed a new information architecture, presenting product details in a more elegant format within the grids.
Gallery Format for Visual Appeal: Instead of a group of exposed images, we opted for a gallery format, allowing a mix of images or videos and improving page loading performance.
Usability Enhancements: Introduced subtle usability improvements to existing elements, such as adding supporting information and a distinct color scheme for "cashback" to convey a sense of earnings.
Product Recommendations: Implemented product recommendations for purchases or comparisons to encourage additional sales and support purchase decisions.
"Complete Your Look" Section: Added a section suggesting complementary pieces to provide various benefits for both customers and the business.
Intelligent Size/Measurement Suggestions: Provided marked size/measurements based on the intelligence of recent purchases, utilizing data from both physical and online store transactions.
Social Media Integration: Introduced a social media section leveraging data intelligence to showcase products associated with other customers or influencers, enhancing social connections.
Account Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Redesigned Visual Identity: Implemented the new visual identity for the portal redesign, enhancing the layout and presentation of information.
Personalized Experience Quiz: Introduced a personalized experience quiz with strategic questions. After completion, the portal suggests or adjusts to the customer's profile, showcasing exclusive galleries and looks.
Integration of In-Store and Online Purchase Information: Proposed the consolidation of information from both in-store and online purchases, creating a comprehensive purchase history. This history, including customer sizes, measurements, recent purchases, and buying frequency, can be leveraged for future data-driven insights.
Bridge Between Physical and Digital Shopping Confidence: Suggested unifying information from physical store try-ons with digital purchases to build customer confidence. Some customers, after trying on clothes in physical stores and discovering their measurements, feel more secure buying from the online store.
Cashback Notification Page: Introduced a dedicated page to notify customers of their cashback amount and provide information on how to apply it.
Checkout Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Streamlined Checkout Journey: Simplified on-screen checkout information and eliminated duplicated actions, such as the "complete purchase" button, to enhance intuitiveness.
Clean Redesign: Introduced a cleaner visual layout, aligning with the premium brand image. Displayed information in two columns, with the larger one focusing on visitor interaction and the other containing order details.
Free Shipping Incentive: Proposed a new functionality to encourage more sales, allowing the possibility of offering "free shipping" once the customer reaches a predefined purchase limit set by the retailer. Additionally, introduced the option for "express delivery" based on customer feedback.
Real-Time Bag Editing: Enabled real-time editing of key product details in the shopping bag without needing to activate the "edit" function.Clear Purchase Steps: Clearly presented each step of the purchase process, providing a brief summary of the previous step for easy reference.
Multiple Credit Card Payments: Introduced the option for using two credit cards, based on insights gathered from Reserva's target audience.
Guest Checkout Option: Enhanced navigation with a "visitor" option, allowing for faster transactions without the need for account creation.
Order Summary Throughout: Maintained a summary of the order at each step, including essential details about shipping, pickup options, and other relevant information.
🎯 Conclusion
This project has significantly influenced Reserva's 2024 roadmap. Through comprehensive research and strategic recommendations, Reserva recognizes the substantial potential of this initiative to not only boost revenue but also foster stronger client engagement with its brand.
Reserva's UX/UI Optimization

Duration
8 weeks
Client
Reserva
Category
E-commerce
Context
The Reserva Group, founded by Rony Meisler and Fernando Sigal in 2010, aimed to become Brazil's premier and most innovative fashion conglomerate. Following a merger with Arezzo&Co in 2020, the group became known as AR&CO, with a current valuation of 257 million USD. In this case, my role as a product designer consultant involved a comprehensive understanding of user needs and business goals, guiding the design process, synthesizing recommendations, and proposing a new concept for Reserva's UX/UI design.
🎯 Research
During this project, I collaborated with two Product Designers from Reserva, and our initial action was to initiate a comprehensive research that followed the following steps:
Step 1: Kick-off and Internal Interviews
The project initiation involved a comprehensive kick-off session, followed by internal interviews with key stakeholders across various departments, including Sales, Marketing, Customer Success, and Technology. These interviews, conducted remotely and lasting up to one hour each, aimed to understand Reserva's cultural values and gather insights into different business areas related to the project goals. The recorded and transcribed interviews provided a deeper understanding of the brand culture, serving as a foundational step for subsequent project phases.

Step 2: Data Analysis
The e-commerce data of Reserva was thoroughly analyzed using tools like Google Analytics and Clarity. This analysis focused on identifying recent trends and patterns on the website and Android app. Key areas explored included user demographics, conversion insights, popular pages, session durations, and the effectiveness of promotional campaigns. The objective was to provide a clear understanding of user behavior, aiding in informed decision-making for future design enhancements.

Step 3: Quantitative Research
To gain insights into Reserva's broader audience, a quantitative form was designed. This form addressed various aspects such as demographic information, preferences, and purchasing habits. The analysis of the collected data served as a crucial basis for shaping the overall design strategy.

Step 4: In-depth User Interviews
To delve deeper into the user experience, five in-depth interviews were conducted with customers representing diverse buying profiles. The goal was to extract nuanced insights that would inform the creation of detailed user personas, guiding the design process toward a more user-centric approach.

Step 5: Heuristic Analysis
A systematic heuristic analysis of Reserva's Digital Channels was conducted to identify potential usability challenges within the interface. This evaluation served as a comprehensive checklist to assess different aspects of the interface, ensuring an optimal user experience.

Step 6: Usability Testing
In-depth usability testing was carried out to explore the user experience further. This comprehensive examination revealed detailed findings from the research, highlighting opportunities, needs, and aspects beyond the initial project scope.

Step 7: Personas and User Journeys
The insights from depth interviews were synthesized to create detailed personas and user journeys. These personas became the guiding archetypes representing various user segments, and the journeys mapped out the user's interaction with Reserva's digital channels, identifying pain points and opportunities for improvement.

Step 8: Benchmarking
After identifying and specifying the problems encountered in the earlier steps, a dedicated session was conducted to formulate "How might we" statements. Concurrently, we undertook a benchmarking research initiative to analyze how other companies addressed similar challenges that the client was currently facing. This comprehensive approach allowed us to leverage insights from both internal problem formulation and external best practices, contributing to a more robust problem-solving strategy.

🎯 Recommendations
The insights and findings from the research were compiled into an integrated repository. This repository housed strategic recommendations to address identified pain points and needs. Simultaneously, it cataloged forward-thinking suggestions that had the potential to add substantial value, aligning with current feasibility parameters.

Here's a brief summary of the recommendations:
Branding
All our actions would be linked to the Reserva brand within a concept of reinforcing it in the market. Based on the findings, we sought to highlight points or elements that would strengthen the brand's "premium" concept.
Information Architecture
Based on our analyses along with research and reports, we aimed to emphasize aspects of the experience or information that were already present but lacked proper highlighting to generate more value for the business. At times, we suggested hiding or even removing some information that was not adding value.
Usability
We introduced elements and improvements to the portal to make information search and navigation easier for visitors.
Interactivity
We believe that bringing "movement" to e-commerce through intelligent micro-interactions not only reinforces the dynamism of the Reserva brand but also differentiates it from other market competitors—a feature that is underexplored in online stores in Brazil.
Experience
Connecting the store experience with e-commerce actions was one of the project's premises, where we brought in elements that strengthen this objective. Another concern of our team was to suggest a better experience at different points in the visitor's journey within Reserva's e-commerce.
Performance
We took care to bring improvements to the digital channel's experience without forgetting about performance issues because we understand that performance influences the overall experience.
Innovation
We aimed to be bold at times with the new experience proposal because we understand that to innovate, we need to be willing to take some "risks," which in the end, result in positive learning experiences. Bringing new perspectives or different ways of exploring a channel often generates "discomfort," but this is part of the role of Design—facilitating communication and bringing new perspectives, a different outlook.
Accessibility
Improving accessibility overall brings a smoother navigation experience, and this result reflects in an enhanced overall experience.
🎯 Conceptual Redesign
The redesign process involved conceptual prototyping key screens identified within the user's journey. Incorporating visuals strategically placed to illustrate the evolution of the design process and showcase specific enhancements.
Homepage (Web Prototype / Mobile Prototype)

Key enhancements include:
Refined Branding: Simplify information and remove repetitive elements, like promotions, for a premium brand feel and reduced visitor confusion.
User-Friendly Portal: Provide clear and concise signals when users are connected to the portal.
Interactive Menu: Implement an interactive menu for a clean communication style and unique navigation experience.
Dynamic Banners: Replace static banners with dynamic, interactive ones for an engaging portal experience.
Content Removal Based on User Queries: Remove the clock and "What's Your Style?" block based on user queries and minimal business impact.
Campaign and Collection Space: Allocate space for interactive campaigns or collections to enhance user engagement.
Featured Outfits Section: Introduce a featured section suggesting complete outfits, including model videos showcasing highlighted looks.
Discreet Promotion Section: Highlight key products discreetly in the promotion section, incorporating interactive elements like clothing tags.
Influencer Connection: Establish an open space connecting the shopping experience with brand influencers on social media for increased audience engagement.
Simplified Store Footer: Streamline the store footer with concise information to minimize scrolling for users.
Product List Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Dynamic Branding: Introduce a conceptual category image at the top of the page, changing periodically for a dynamic store experience and brand reinforcement.
Streamlined Filters: Keep filters hidden by default, displaying them clearly when used. Improve usability with additional options such as viewing active promotions, clothing with or without prints, sizes, and more.
Interactive Page Design: Enhance interactivity with diverse product grid views. Recommend incorporating various media types seamlessly into navigation for a smoother and more connected shopping experience.
Intuitive Interface Elements: Initially hide elements like "favorite" and "quick buy" to emphasize products, dynamically revealing them upon visitor interaction.
Optimized Product Loading: Implement a seamless image transition during page scrolling for improved user experience. Introduce a "load more" button only in cases of slow internet or portal instability, ensuring fluid loading otherwise.
Product Description Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Improved Readability: Our team focused on enhancing information legibility, aiming to improve the overall user experience by removing unnecessary elements such as the "cep" near the shopping cart and the "measurement table," which caused confusion when compared to the virtual fitting room information.
Redesigned Information Architecture: In our interface study, we proposed a new information architecture, presenting product details in a more elegant format within the grids.
Gallery Format for Visual Appeal: Instead of a group of exposed images, we opted for a gallery format, allowing a mix of images or videos and improving page loading performance.
Usability Enhancements: Introduced subtle usability improvements to existing elements, such as adding supporting information and a distinct color scheme for "cashback" to convey a sense of earnings.
Product Recommendations: Implemented product recommendations for purchases or comparisons to encourage additional sales and support purchase decisions.
"Complete Your Look" Section: Added a section suggesting complementary pieces to provide various benefits for both customers and the business.
Intelligent Size/Measurement Suggestions: Provided marked size/measurements based on the intelligence of recent purchases, utilizing data from both physical and online store transactions.
Social Media Integration: Introduced a social media section leveraging data intelligence to showcase products associated with other customers or influencers, enhancing social connections.
Account Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Redesigned Visual Identity: Implemented the new visual identity for the portal redesign, enhancing the layout and presentation of information.
Personalized Experience Quiz: Introduced a personalized experience quiz with strategic questions. After completion, the portal suggests or adjusts to the customer's profile, showcasing exclusive galleries and looks.
Integration of In-Store and Online Purchase Information: Proposed the consolidation of information from both in-store and online purchases, creating a comprehensive purchase history. This history, including customer sizes, measurements, recent purchases, and buying frequency, can be leveraged for future data-driven insights.
Bridge Between Physical and Digital Shopping Confidence: Suggested unifying information from physical store try-ons with digital purchases to build customer confidence. Some customers, after trying on clothes in physical stores and discovering their measurements, feel more secure buying from the online store.
Cashback Notification Page: Introduced a dedicated page to notify customers of their cashback amount and provide information on how to apply it.
Checkout Page (Web Prototype / Mobile Prototype)

Key enhancements include:
Streamlined Checkout Journey: Simplified on-screen checkout information and eliminated duplicated actions, such as the "complete purchase" button, to enhance intuitiveness.
Clean Redesign: Introduced a cleaner visual layout, aligning with the premium brand image. Displayed information in two columns, with the larger one focusing on visitor interaction and the other containing order details.
Free Shipping Incentive: Proposed a new functionality to encourage more sales, allowing the possibility of offering "free shipping" once the customer reaches a predefined purchase limit set by the retailer. Additionally, introduced the option for "express delivery" based on customer feedback.
Real-Time Bag Editing: Enabled real-time editing of key product details in the shopping bag without needing to activate the "edit" function.Clear Purchase Steps: Clearly presented each step of the purchase process, providing a brief summary of the previous step for easy reference.
Multiple Credit Card Payments: Introduced the option for using two credit cards, based on insights gathered from Reserva's target audience.
Guest Checkout Option: Enhanced navigation with a "visitor" option, allowing for faster transactions without the need for account creation.
Order Summary Throughout: Maintained a summary of the order at each step, including essential details about shipping, pickup options, and other relevant information.
🎯 Conclusion
This project has significantly influenced Reserva's 2024 roadmap. Through comprehensive research and strategic recommendations, Reserva recognizes the substantial potential of this initiative to not only boost revenue but also foster stronger client engagement with its brand.